______________
Design Challenge
This project is concerned with product design, native mobile design and service design. The scope of the work is based around assessing the customer experience and providing an optimized experience for mobile users, along with recommendations on improving both the high-level journey as well as specific components of the customer experience.
Client
Progressive Shopper is a web extension available on Chrome that empowers consumers to shop according to their political and moral values. Currently, Progressive Shopper works by gathering and consolidating data from reputable sources. This data is displayed in a user-friendly system that provides consumers with easy-to-understand answers at their point of purchase.
Deliverables
● Key findings into competitors, best practices, user types and behavior from research and testing
● Key recommendations for mobile application, brand experience and browser extension
● Personas, scenarios, journey map
● Product sketches, annotated wireframes/layouts, user flows, UI kit
● Interactive prototype
● A final presentation to the client which summarizes the user experience work
User Need
Progressive Shopper is looking to provide a seamless experience for its customers, in providing an informative view of the commerce space through the lens of values-centric purchasing. Currently, the Progressive Shopper platform is accessed through a desktop browser extension that then shows insights around products or companies. As Progressive Shopper bolsters its product offering, it wants to be able to improve its overall customer experience and expand into a native mobile application.
Constraints/Role
● Timeline - Two Week design sprint
● Team - 3 members
● Role - UX / UI Designer, Researcher, Visual Designer
Tools Used
Adobe XD | Figma | Sketch App | Miro | Sketchbook and Pen
______________
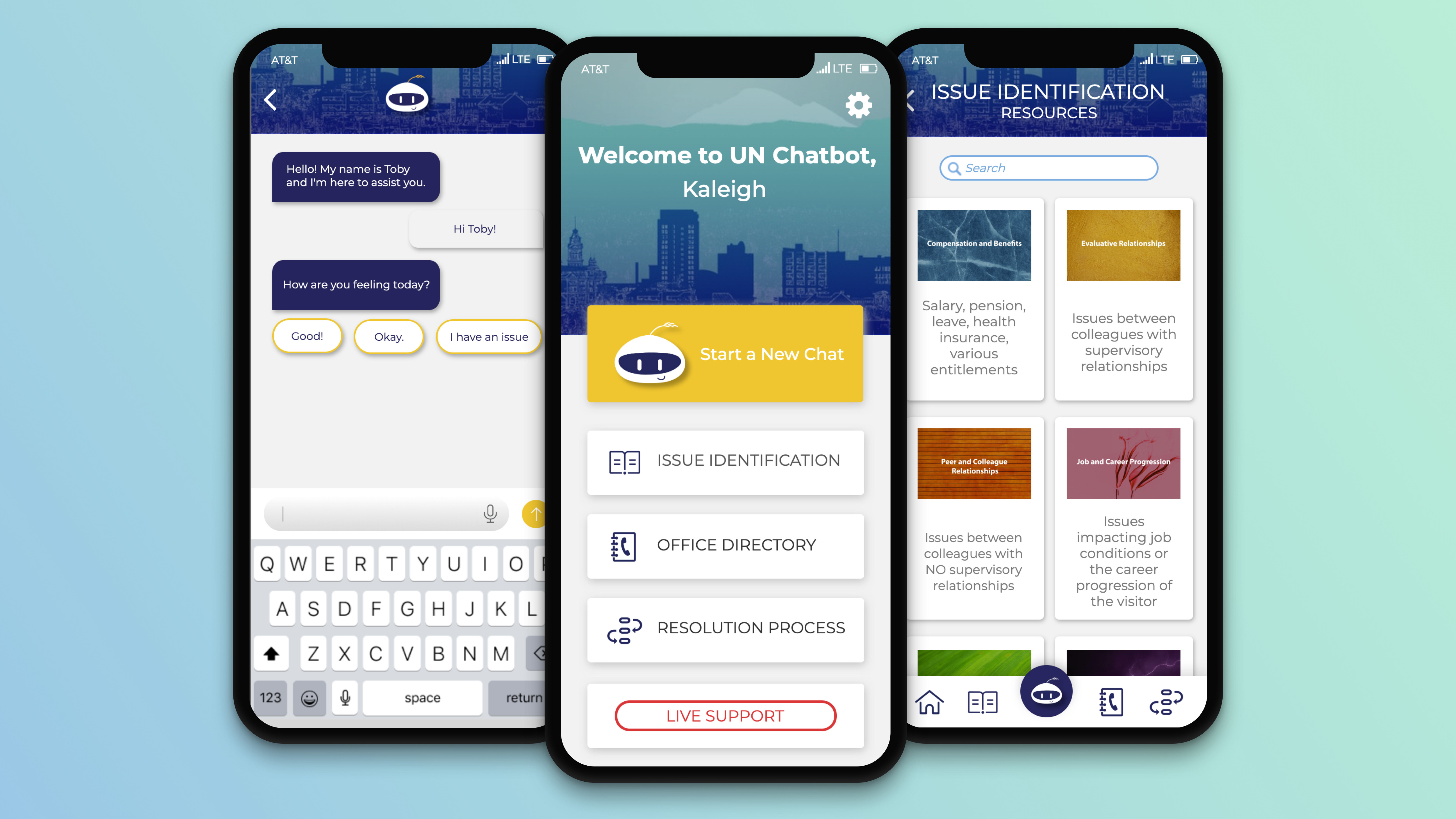
Final Design
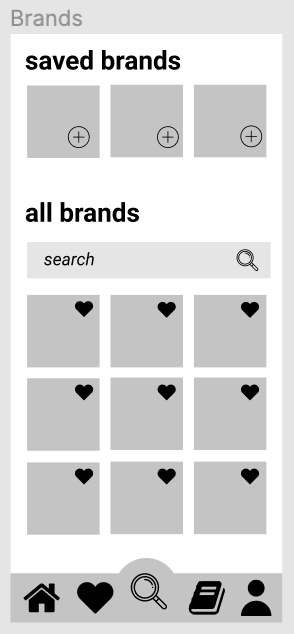
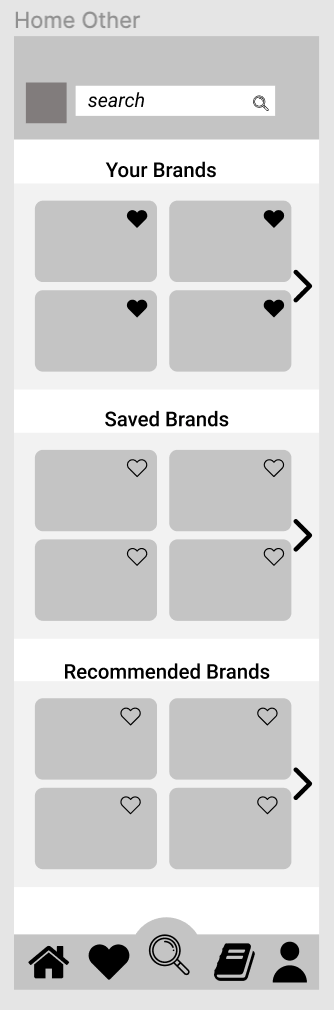
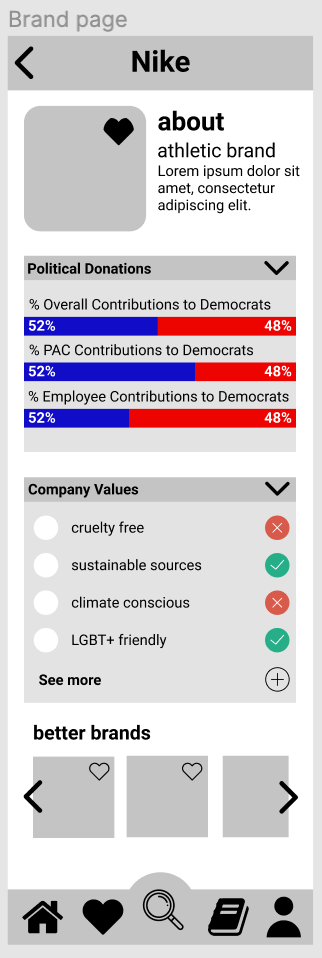
Brand Page, Dashboard, and News Page of Progressive Shopper Mobile Application
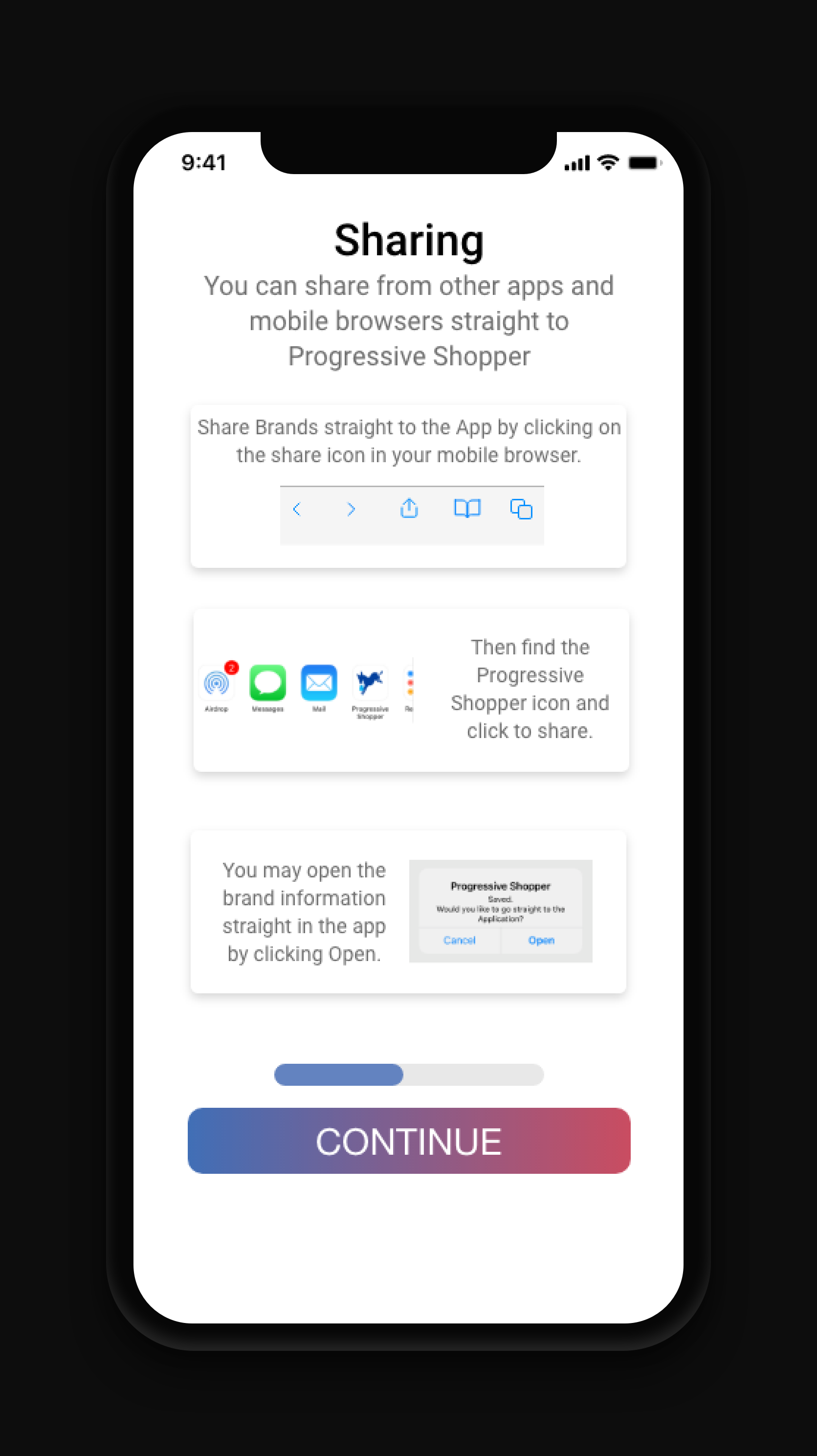
Mobile Browser to Progressive Shopper App Handoff
To best show how a user would go from mobile browser to the Progressive Shopper mobile application I created a high-fidelity prototype of what that would look like.
Walkthrough of Clickable Prototype
Starting with onboarding, to the dashboard, brand page, news page, etc. you can view how one would interact with the Progressive Shopper App.
______________
How Did We get to the Final Design?
Research
Comparative Analysis
To start off with the research we conducted comparative analysis on a few popular products that started out as web browser extensions and were later developed into mobile applications. These products are Pocket, Honey and Grammarly.
Competitor Analysis
We also conducted competitor analysis on related brands. Tribe, BuyPartisan and Buycott are all either browser extensions or mobile applications that help the consumers shop according to their values.
Discovered several different ways to share information between apps, create a streamlined shopping experience, and build effective onboarding from studying what these brands did well.
Took note of the specific features and functions that helped their users easily educate themselves. As you can see, some of the brands had many more built-in features than others.
Survey Takeaways
51 Responses
● Almost all users had at least one personal value that they identified themselves with and that they were passionate about supporting
● 71% of the potential users identified as having relatively progressive political values
● 28% of those same people, unfortunately, stated that they did not make any effort about researching the brands that they shopped at. When combined with those who only passively took in information, over half of the potential users did not do any active research whatsoever.
Problem
Users would ideally like to shop according to their values, but are unsure which sources to trust and would rather not do their own research.
Solution
Build a mobile app that allows users to choose what values they care about and provides them with credible data showing which brands support or reject their values
Analysis

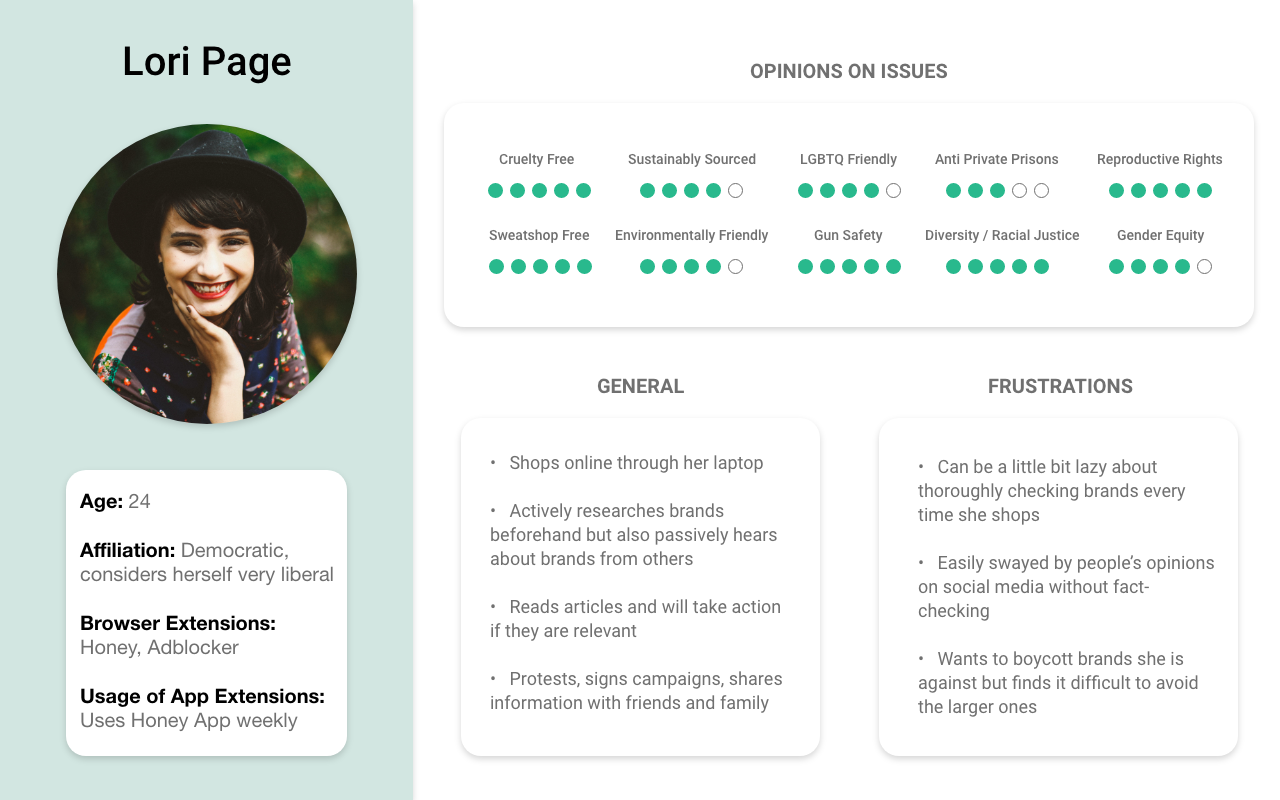
Persona #1 - Lori Page

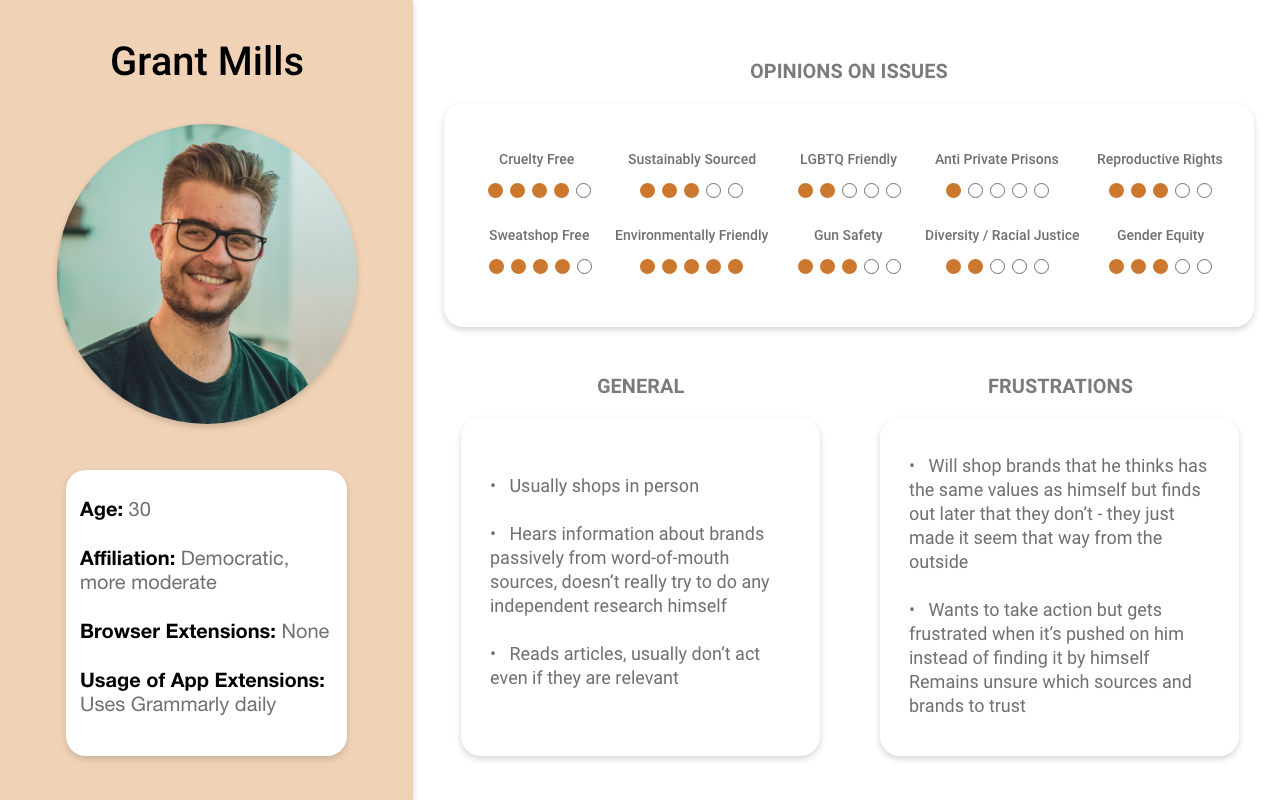
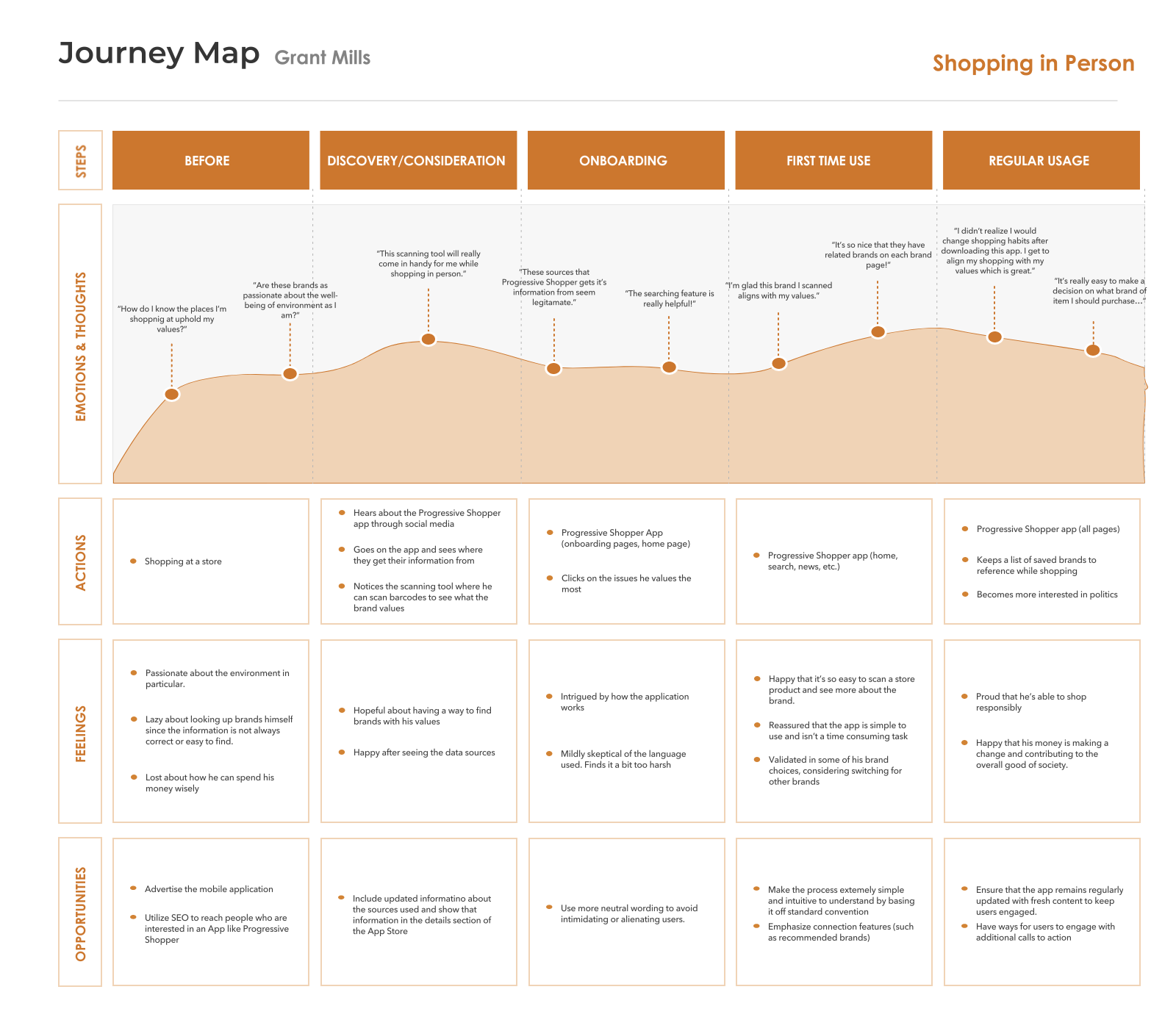
Persona #2 - Grant Mills
Personas
Using what we gathered from the research, we created two user personas to represent the major trends we found among users. We did this to help us more empathize with the potential users of the web extension and mobile application. I created persona templates in Adobe XD, customized to the traits we wanted to show.


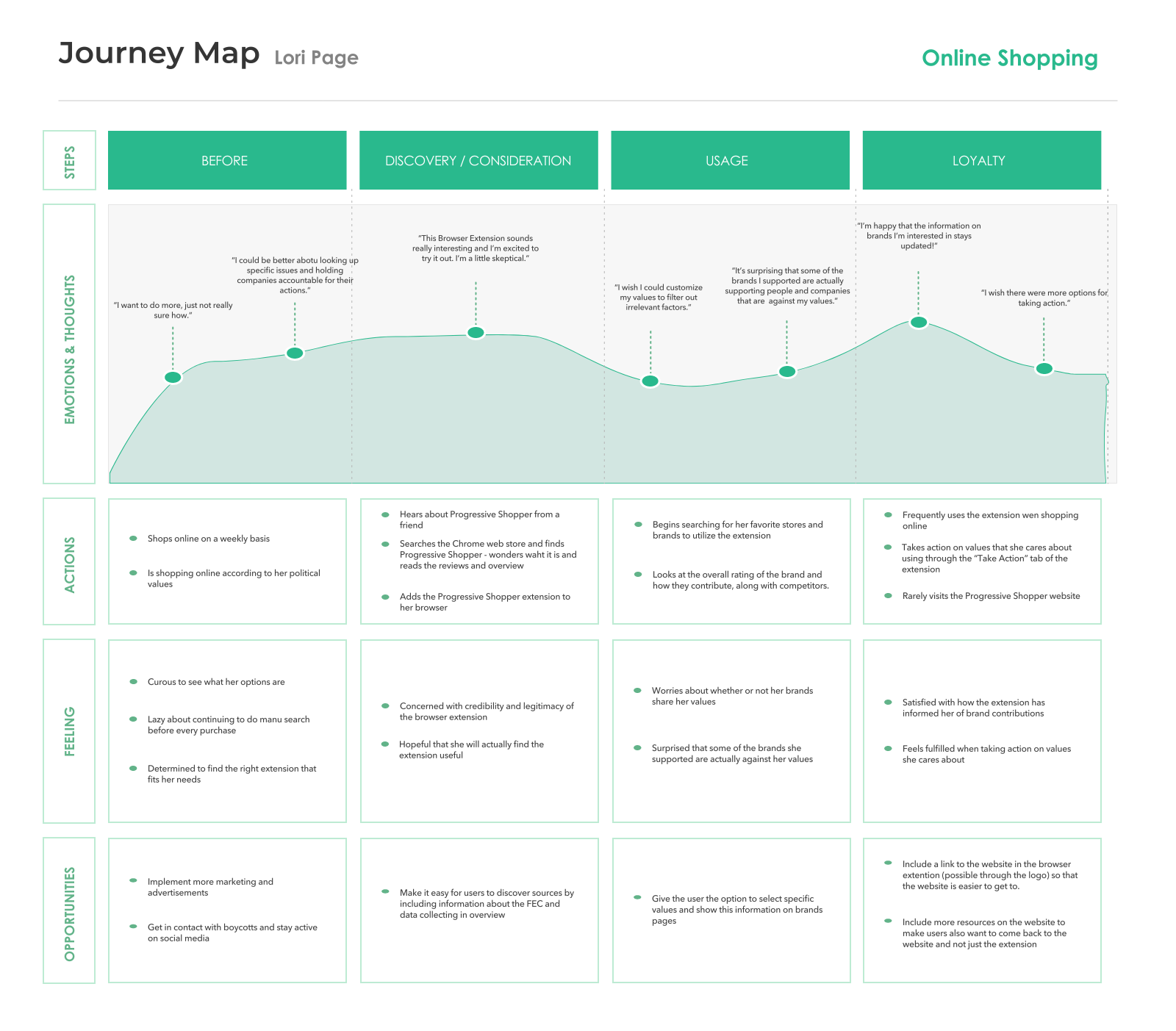
Journey Maps
We then used these personas to create two journeys for each. One for Lori through her journey of using the website browser extension and one for Grant, for the future, while he was using the Progressive Shopper mobile application. The journey maps gave us more insight on how the users experience would be with both platforms and what opportunities and recommendations we could provide to help the user have a better experience.
Opportunities
● Implement more marking and advertisements on search engines and online shopping sites.
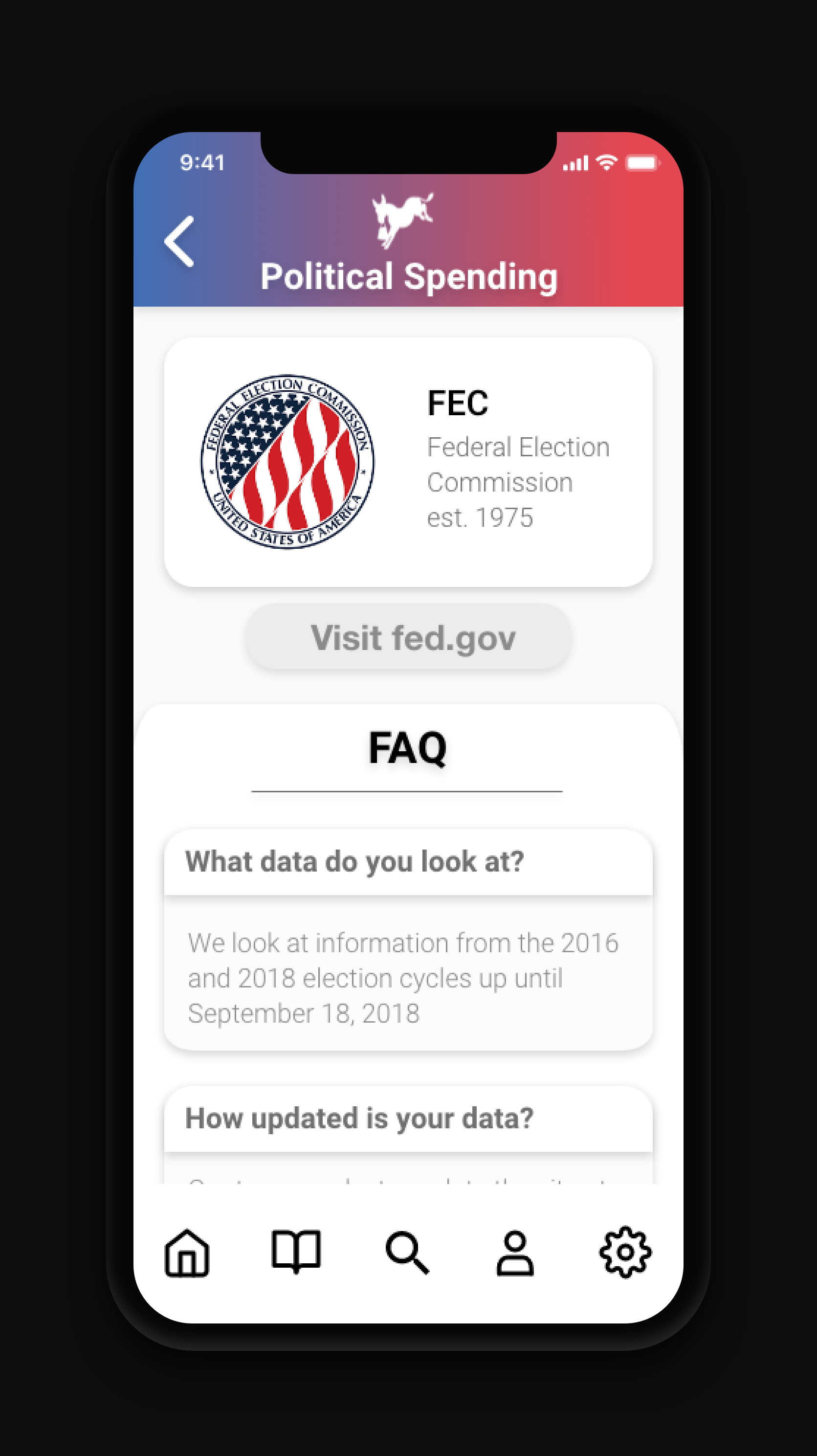
● Include information about the sources, including FEC, in the overview of both the Mobile Application and the Web Browser Extension
● Give the users more customization. Give the option to create an account so that users can save brands and also save what values they are most interested in
● Include more resources on the website and include them in the mobile application to get users coming back
Design





After sketching and sharing ideas we went to Figma to map out some Low-Fidelity prototypes.
We got much needed feedback that we later implemented in our High-Fidelity Prototype in Adobe XD.
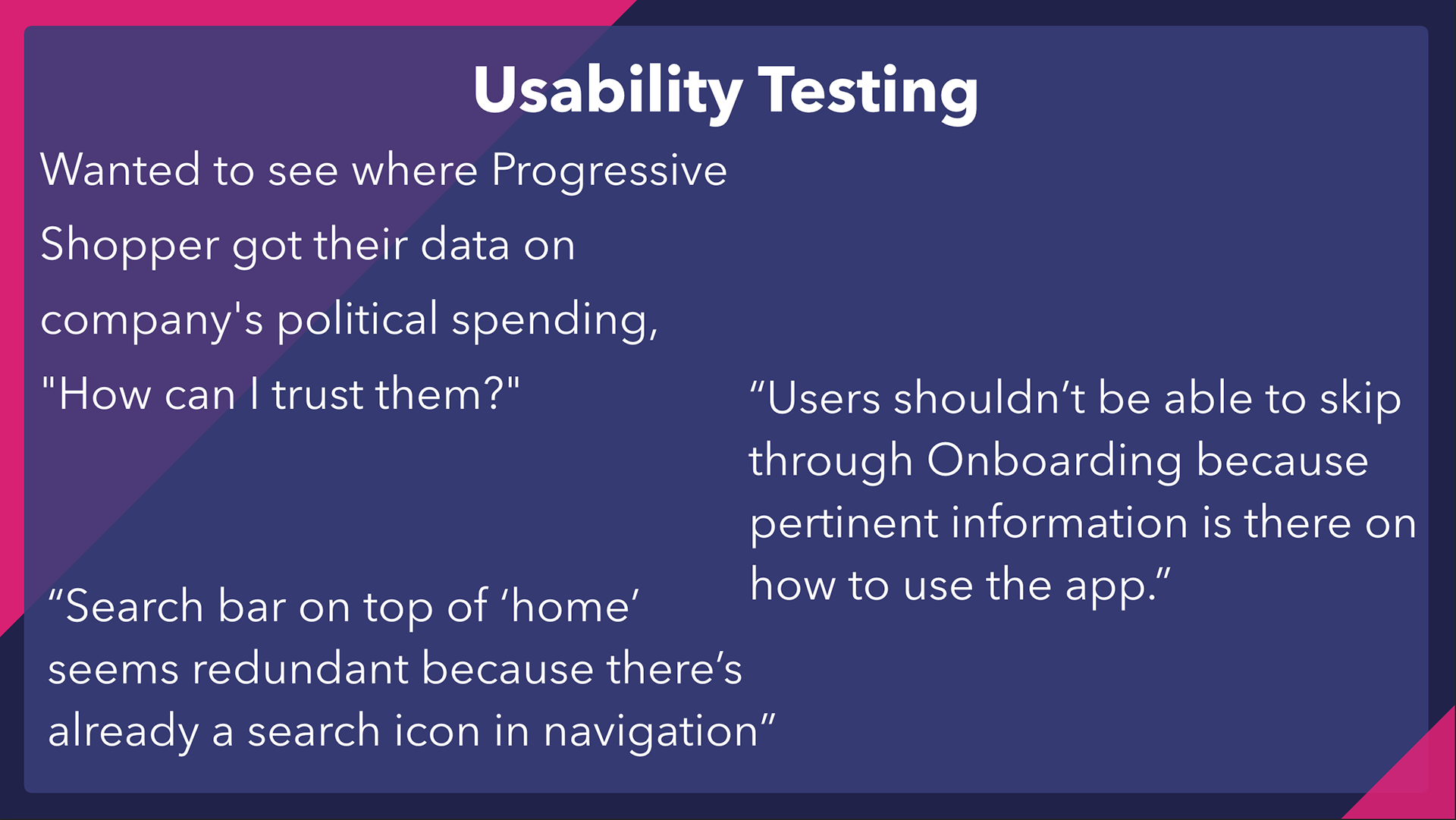
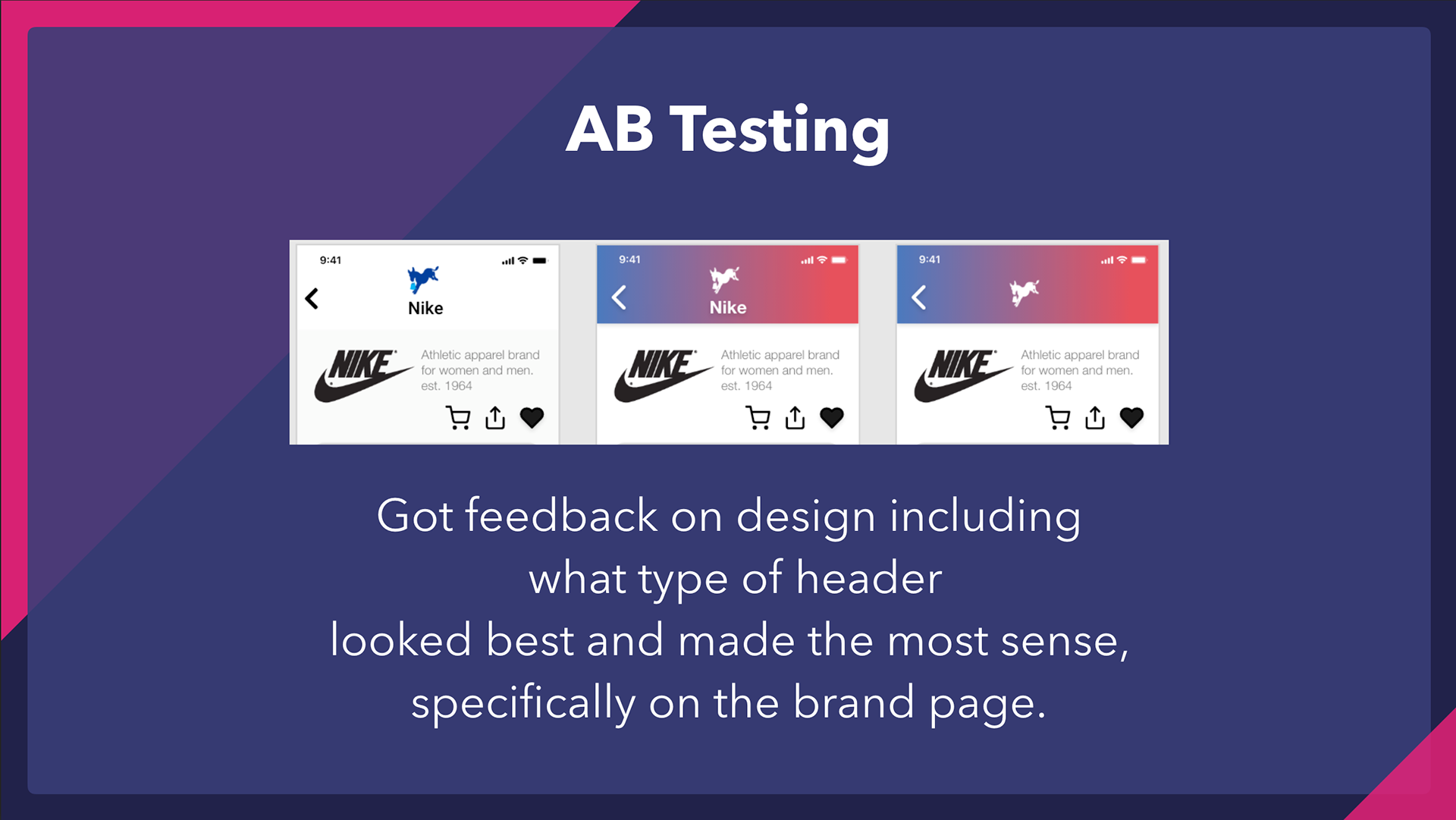
Usability and AB Testing


Final Design
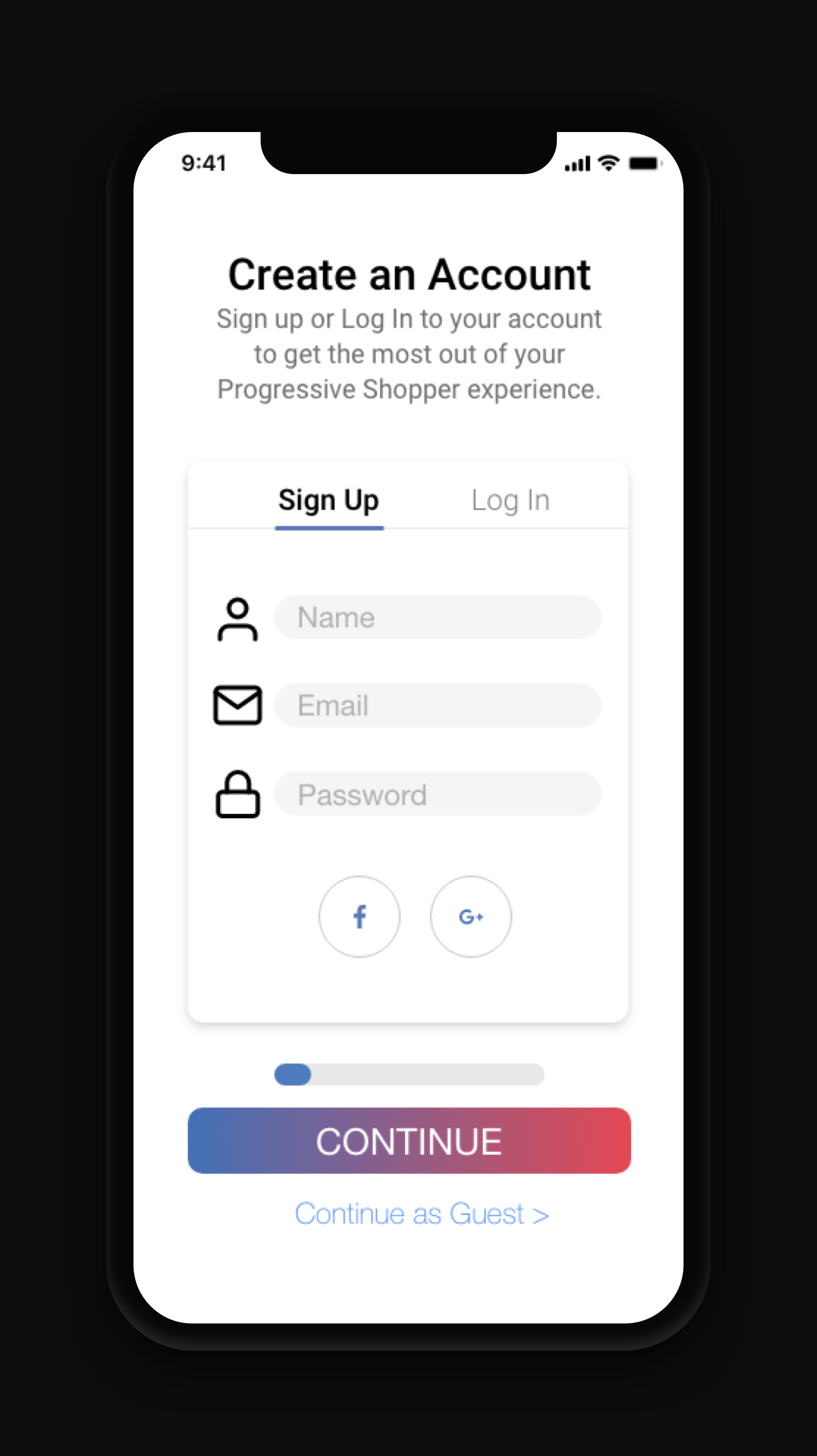
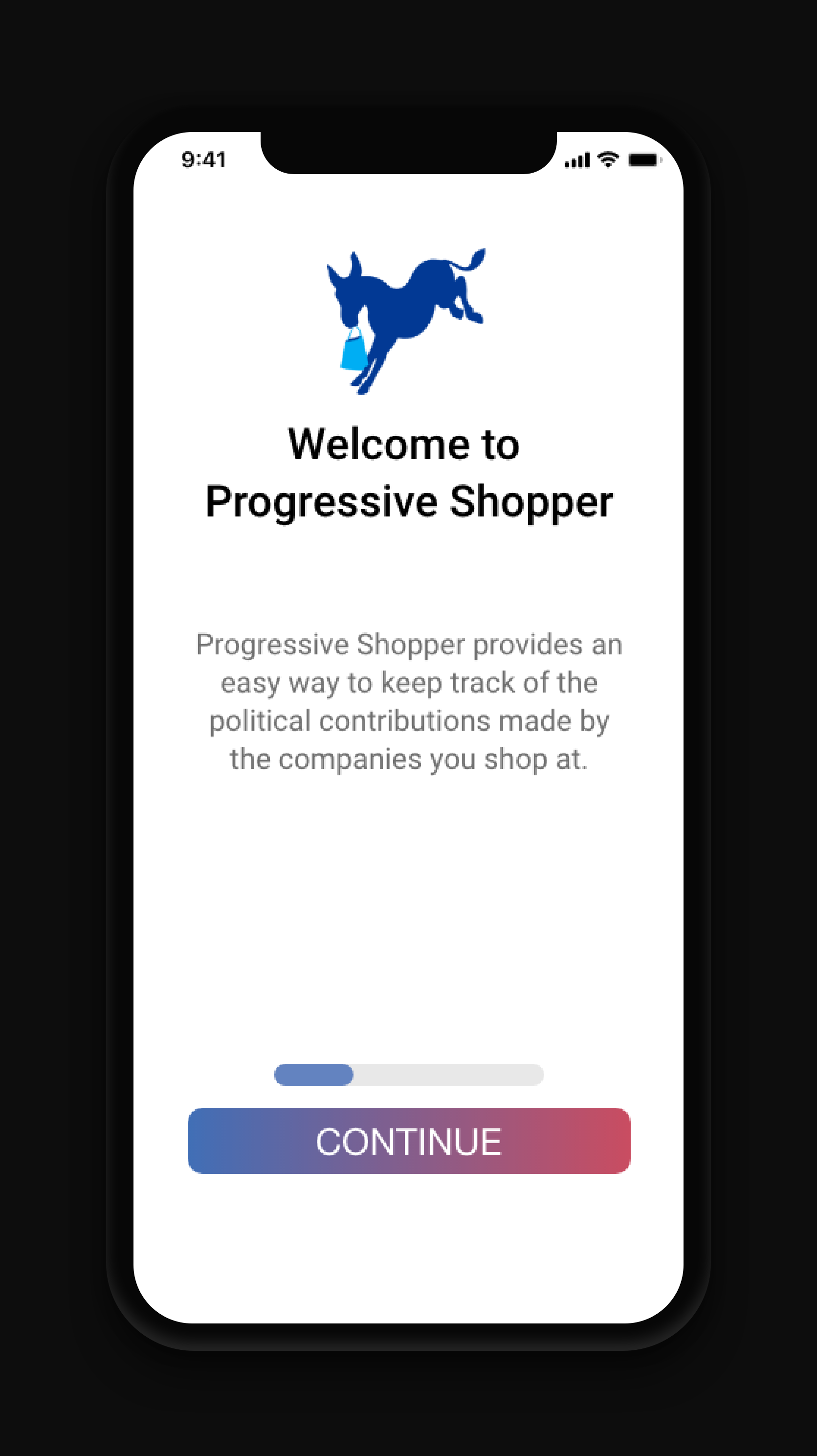
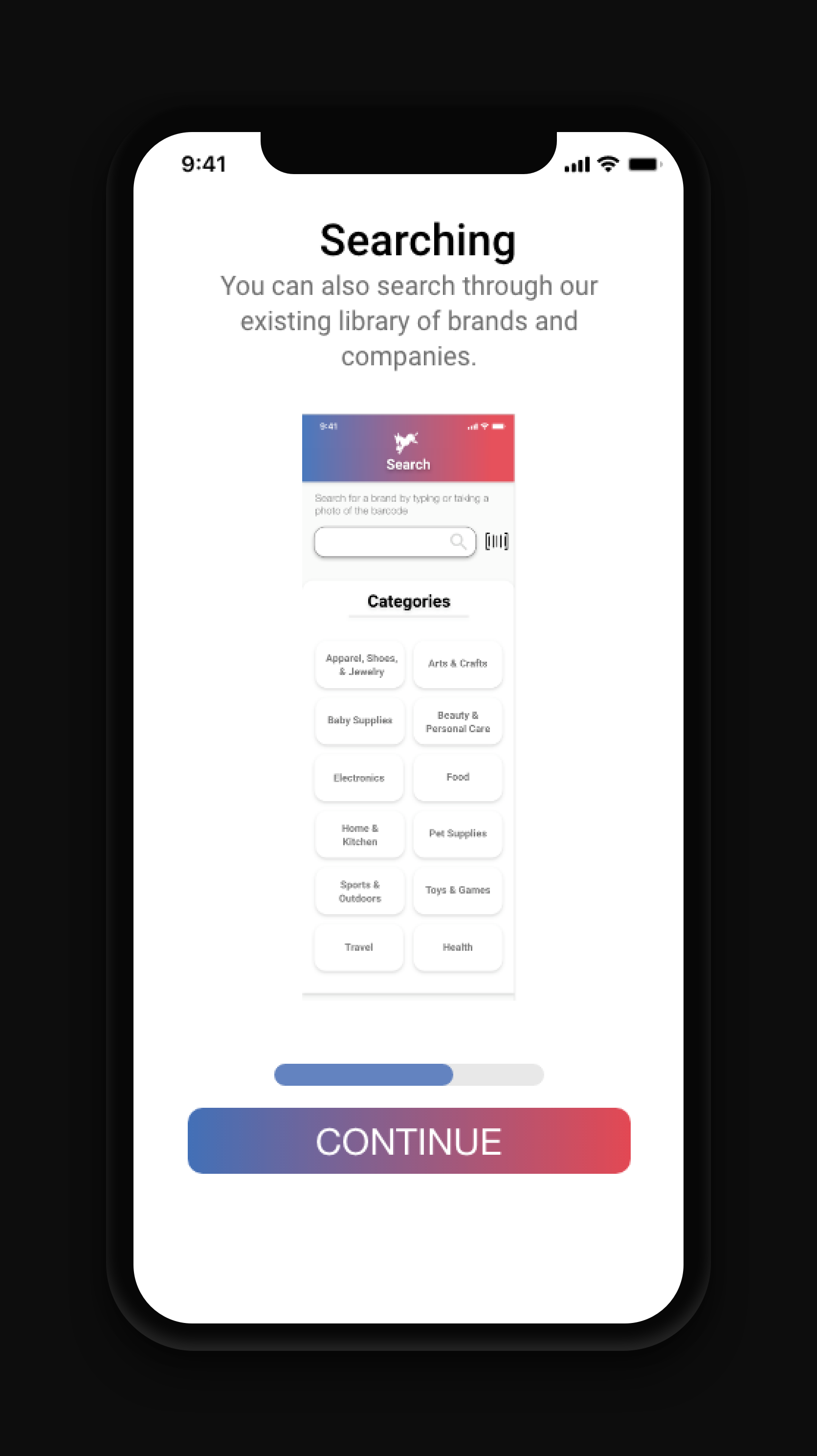
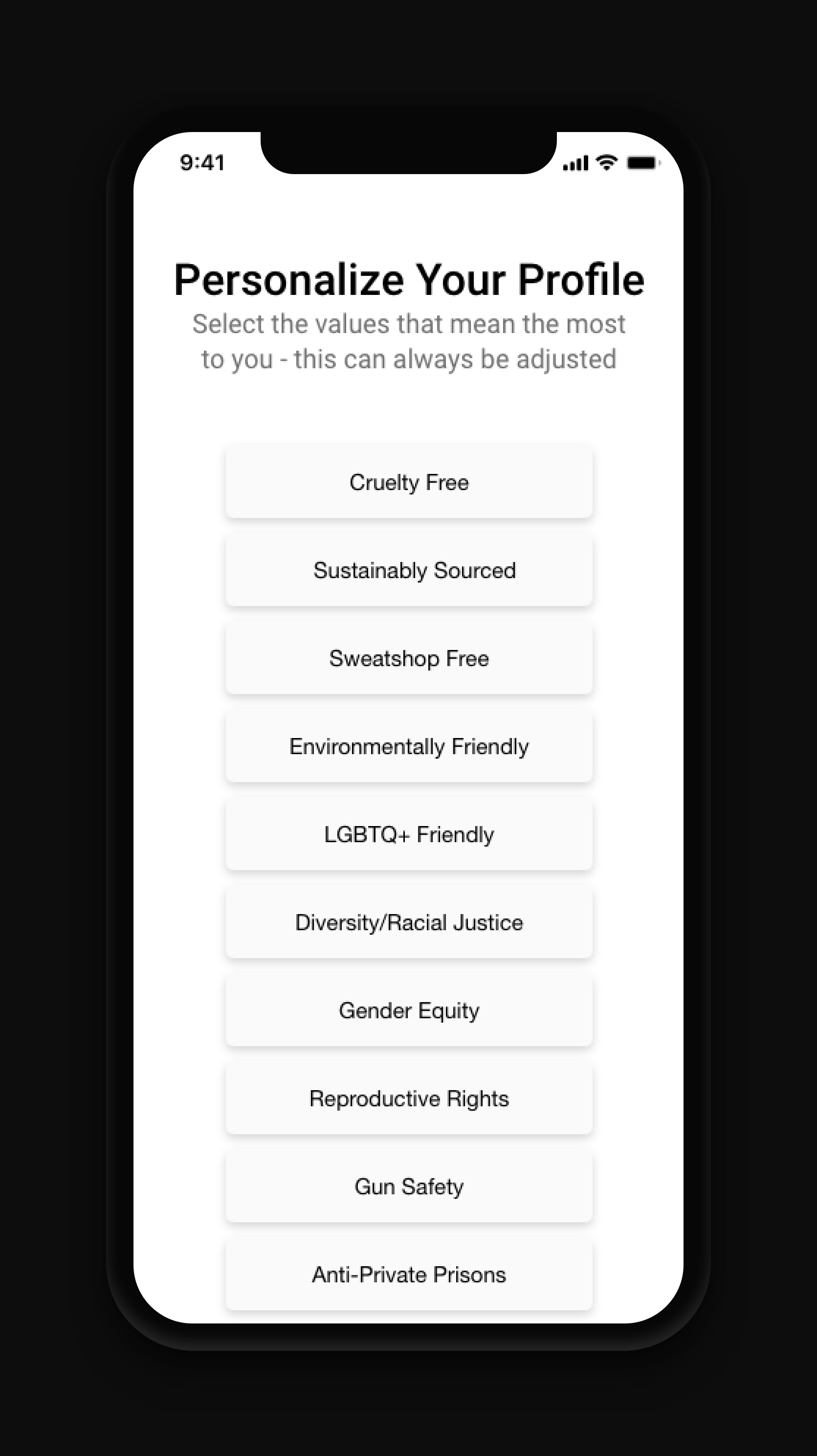
Onboarding







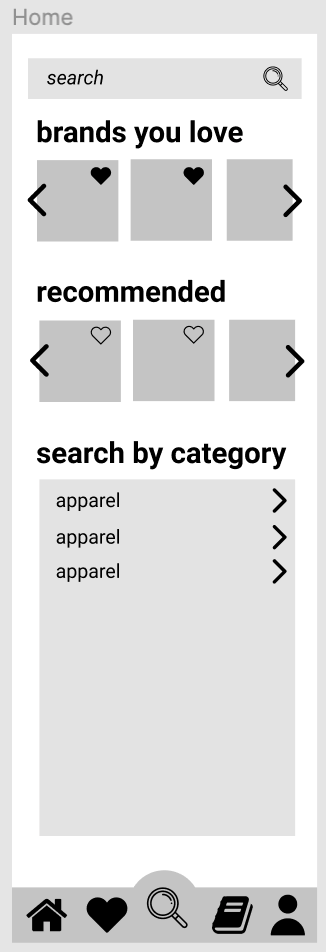
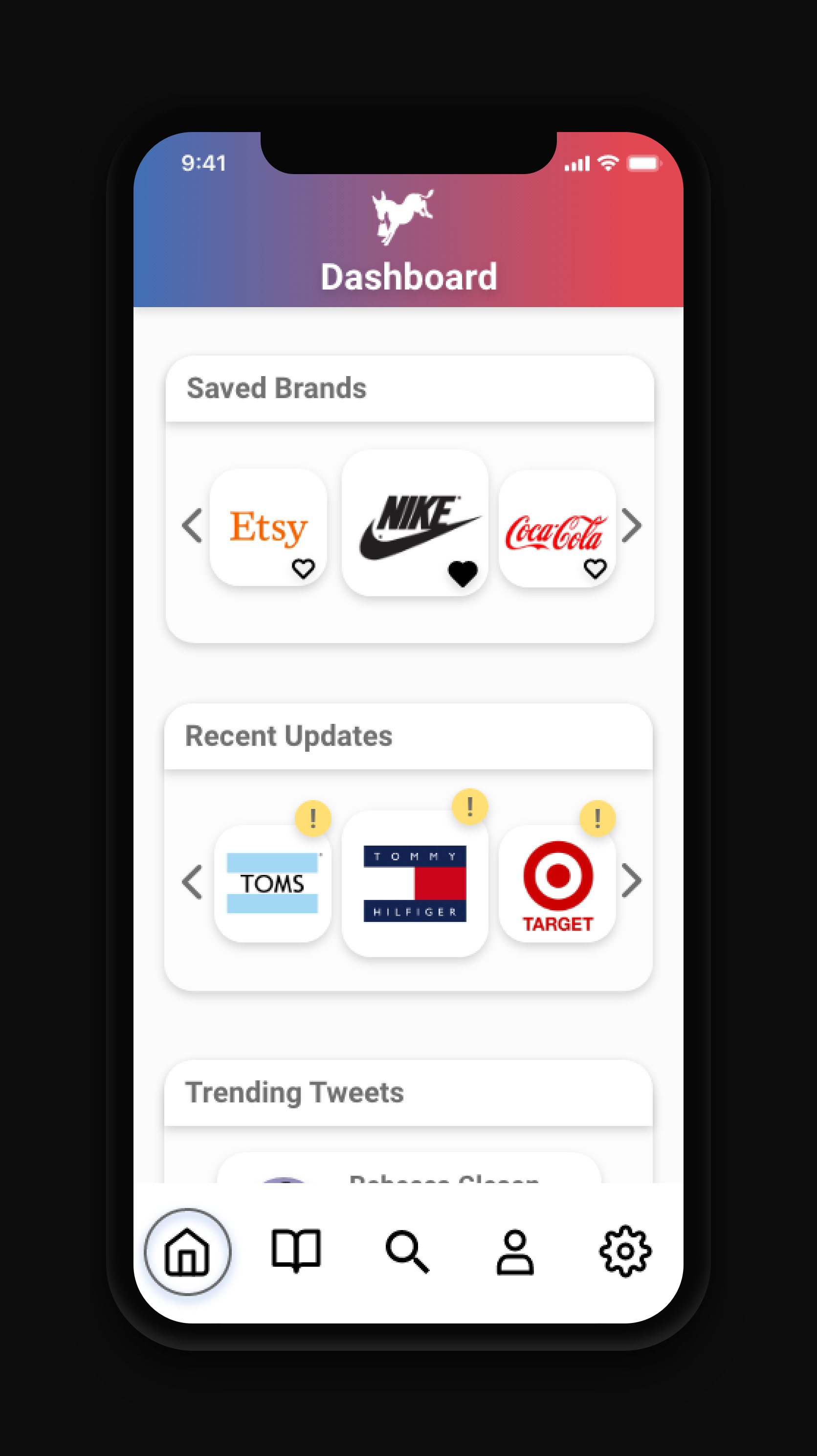
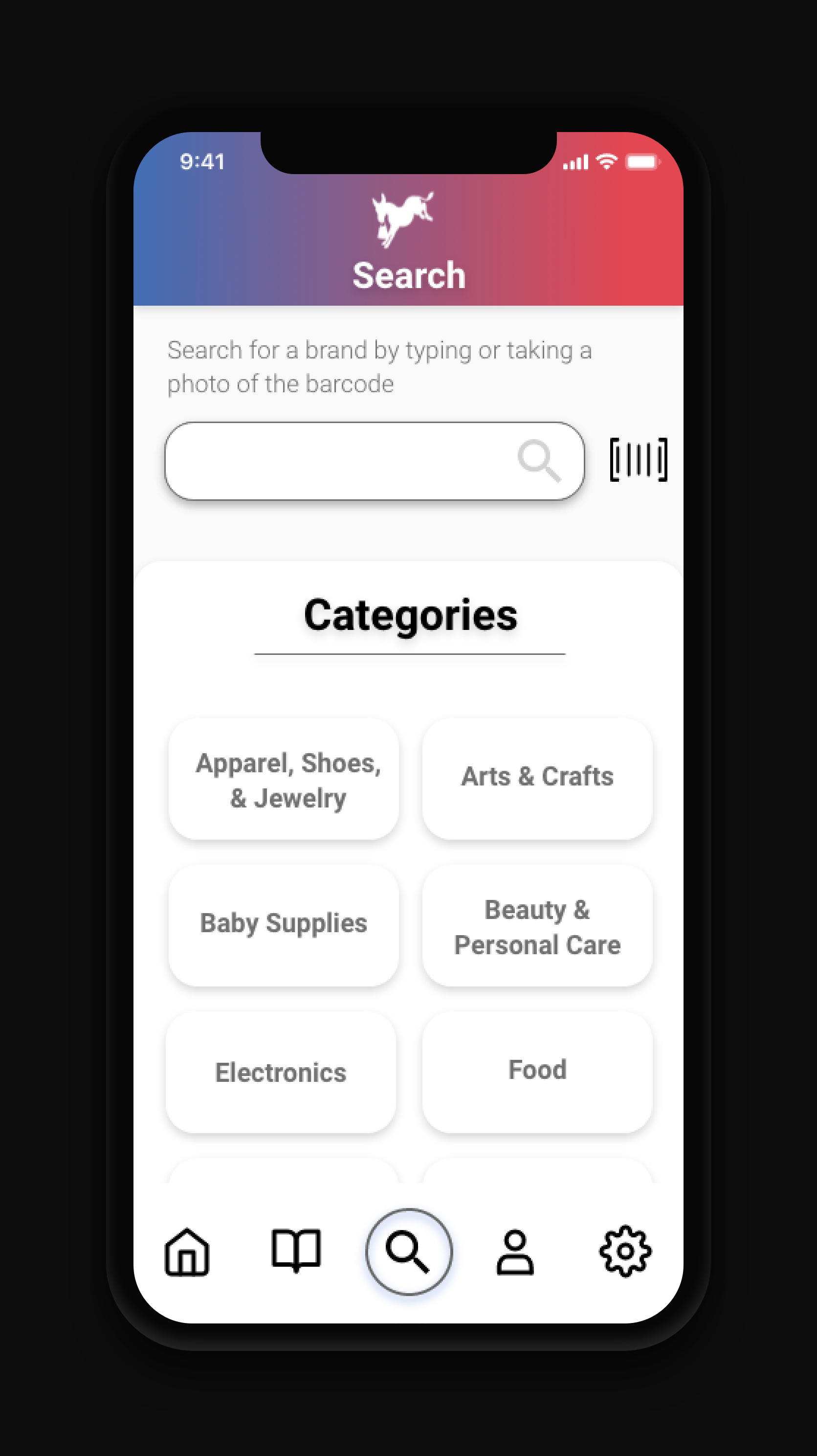
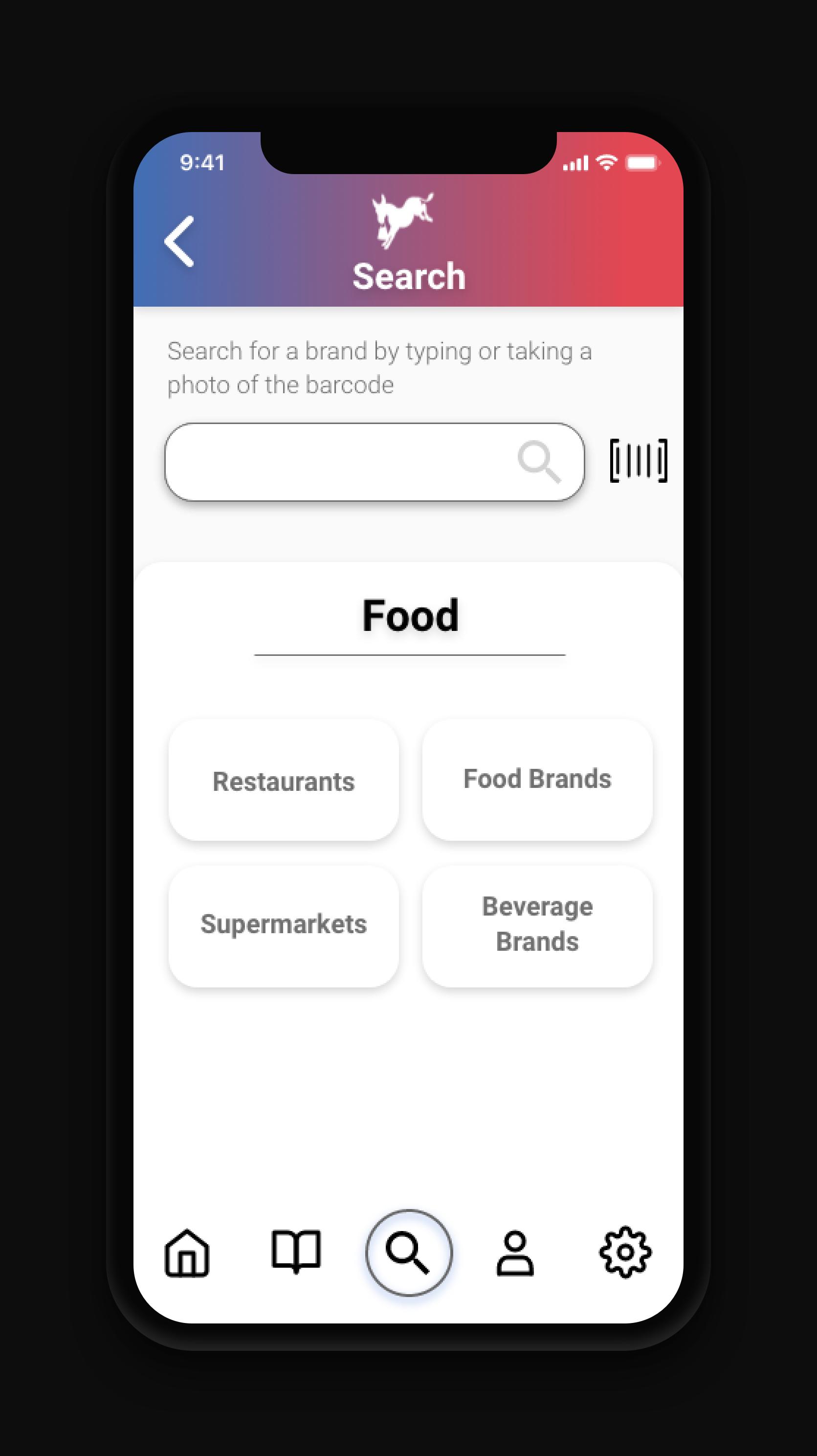
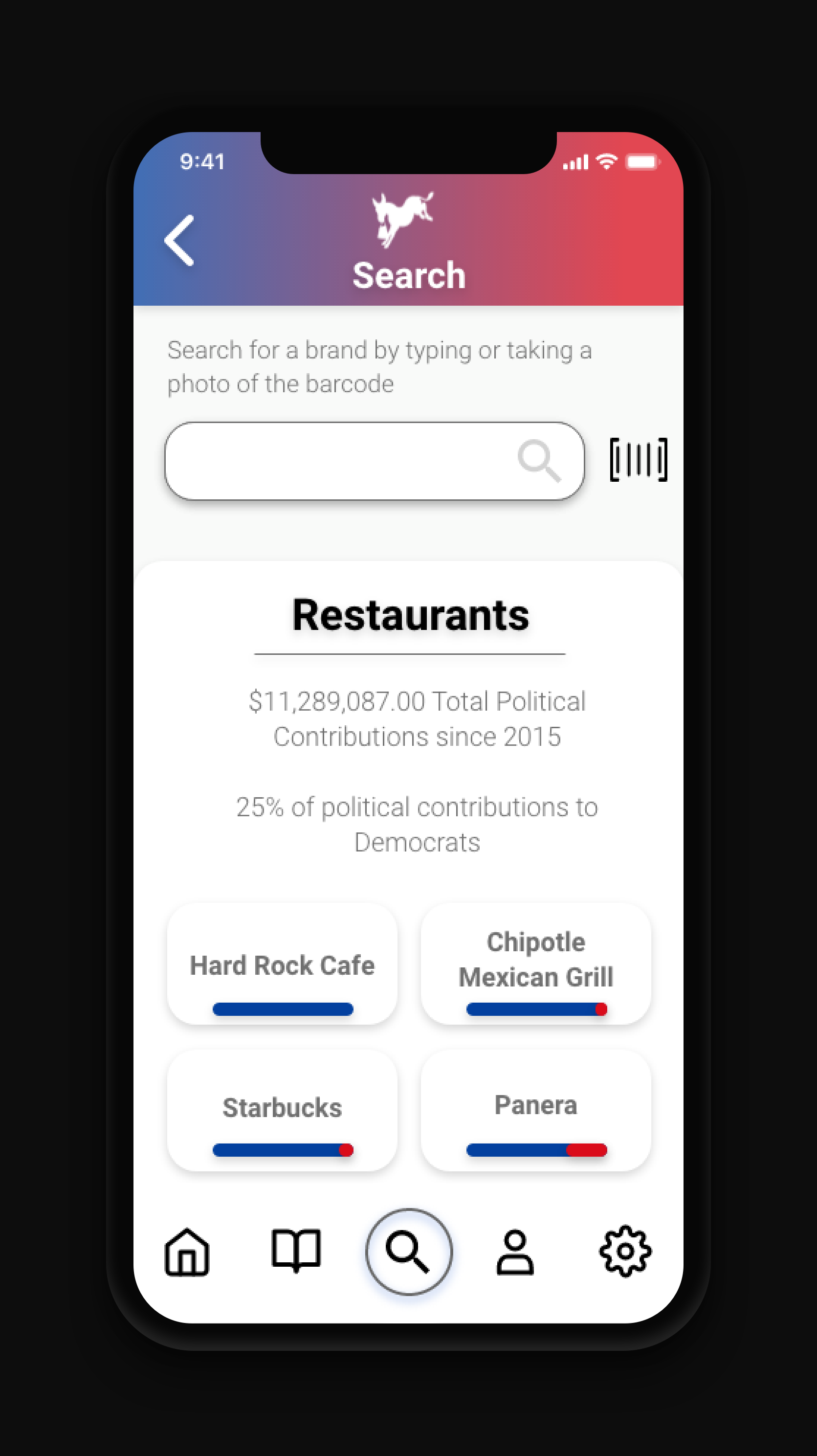
Home Page and Search




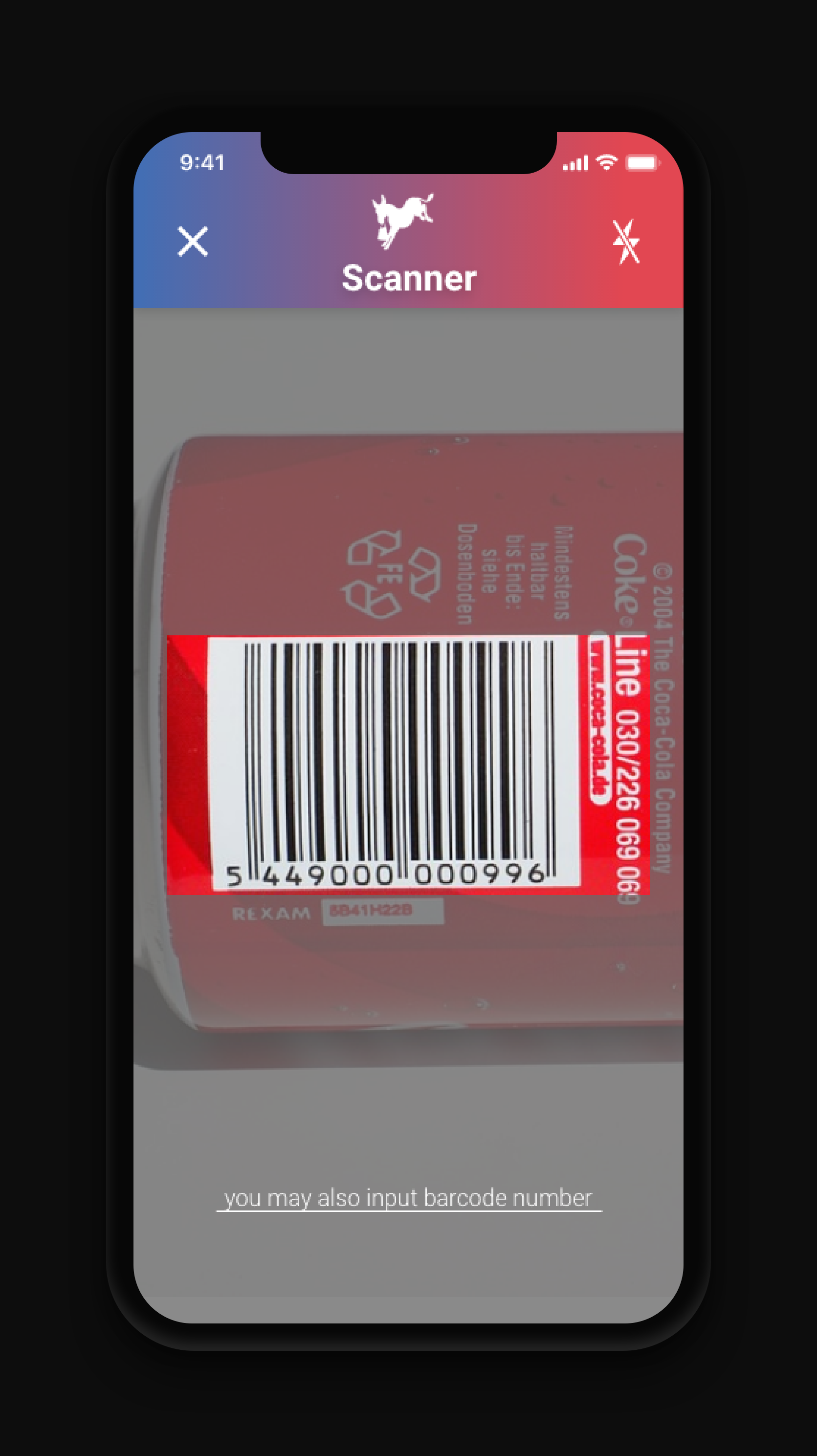
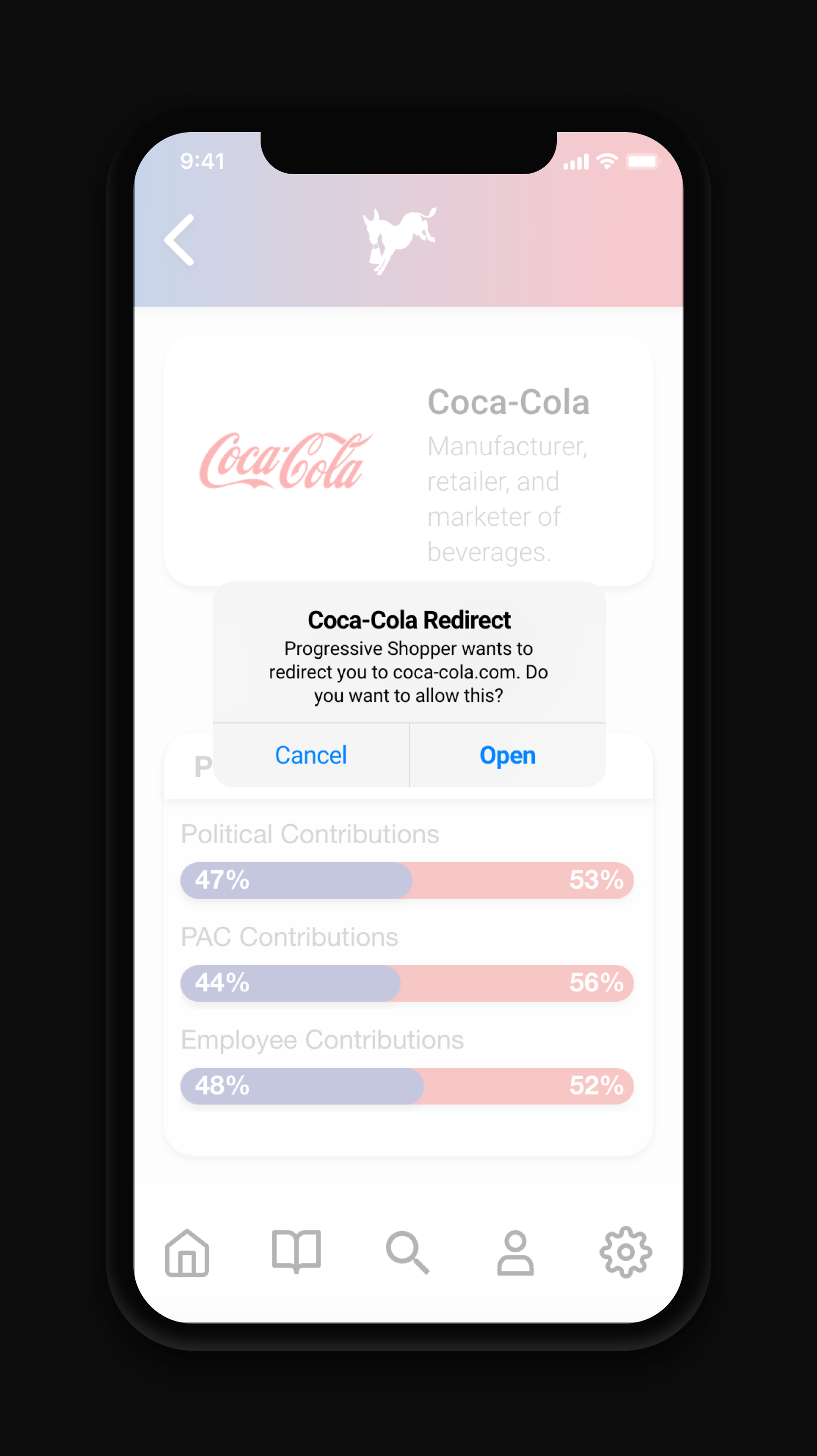
Scanner Feature and Browser Overlay




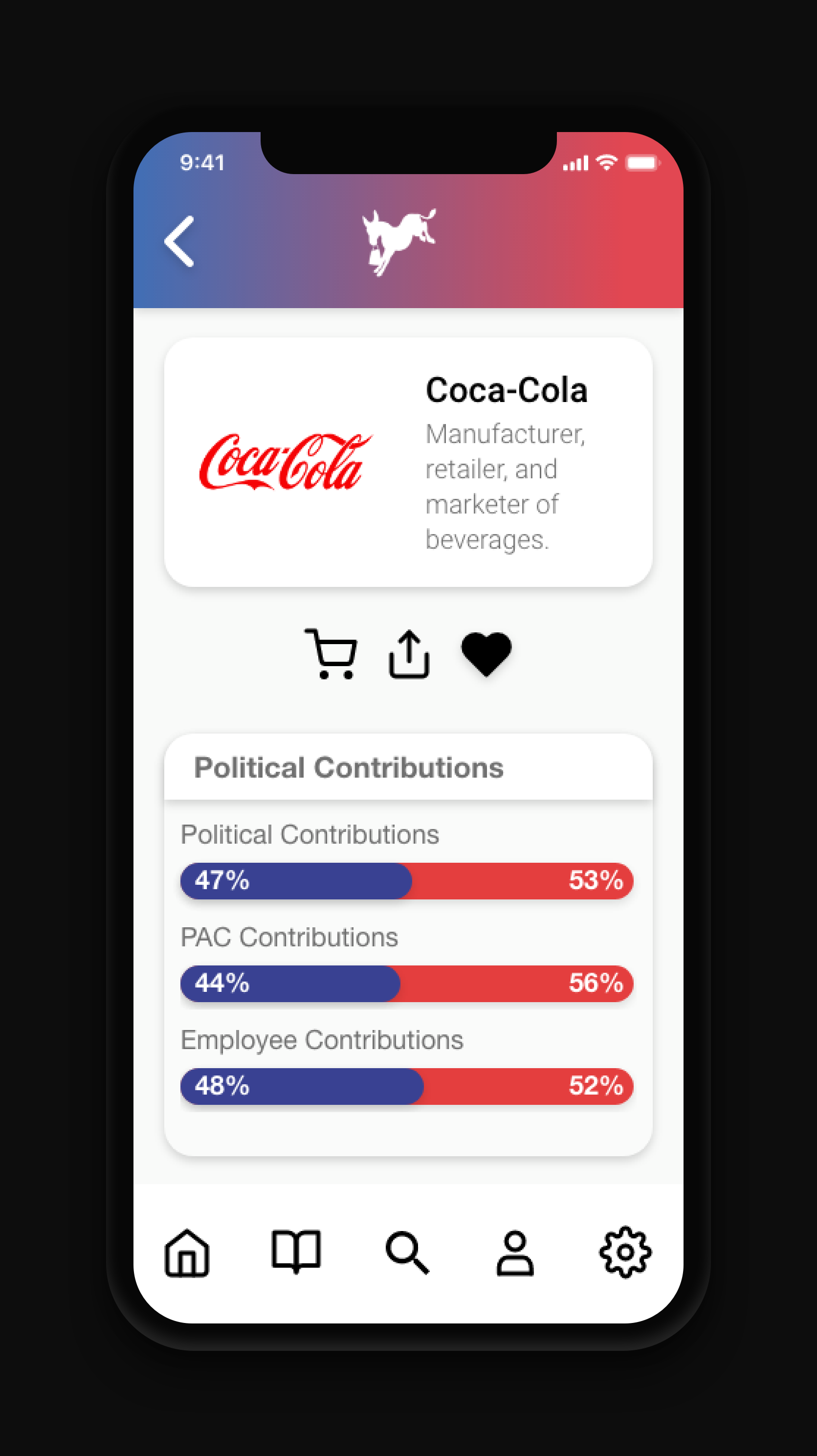
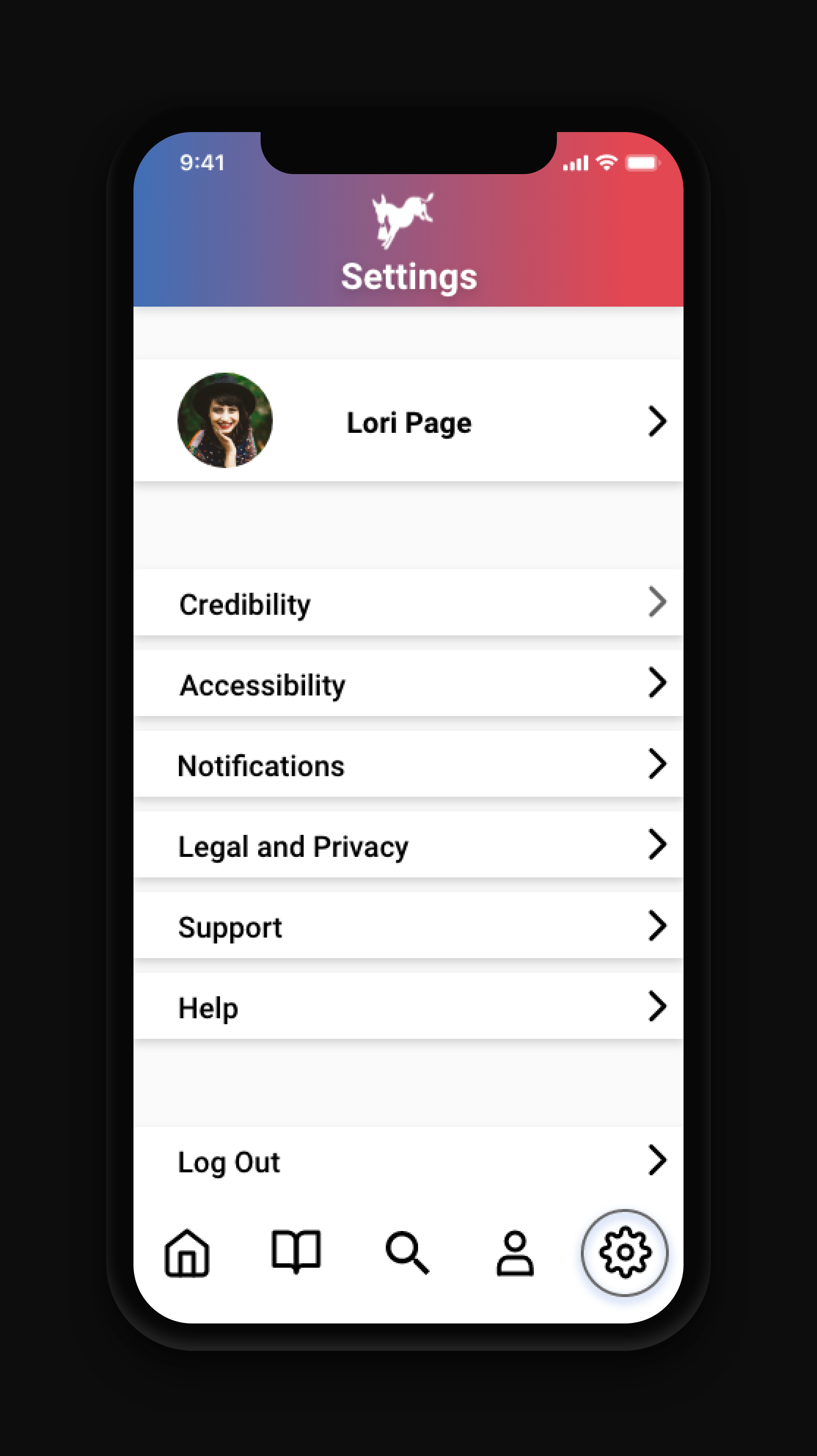
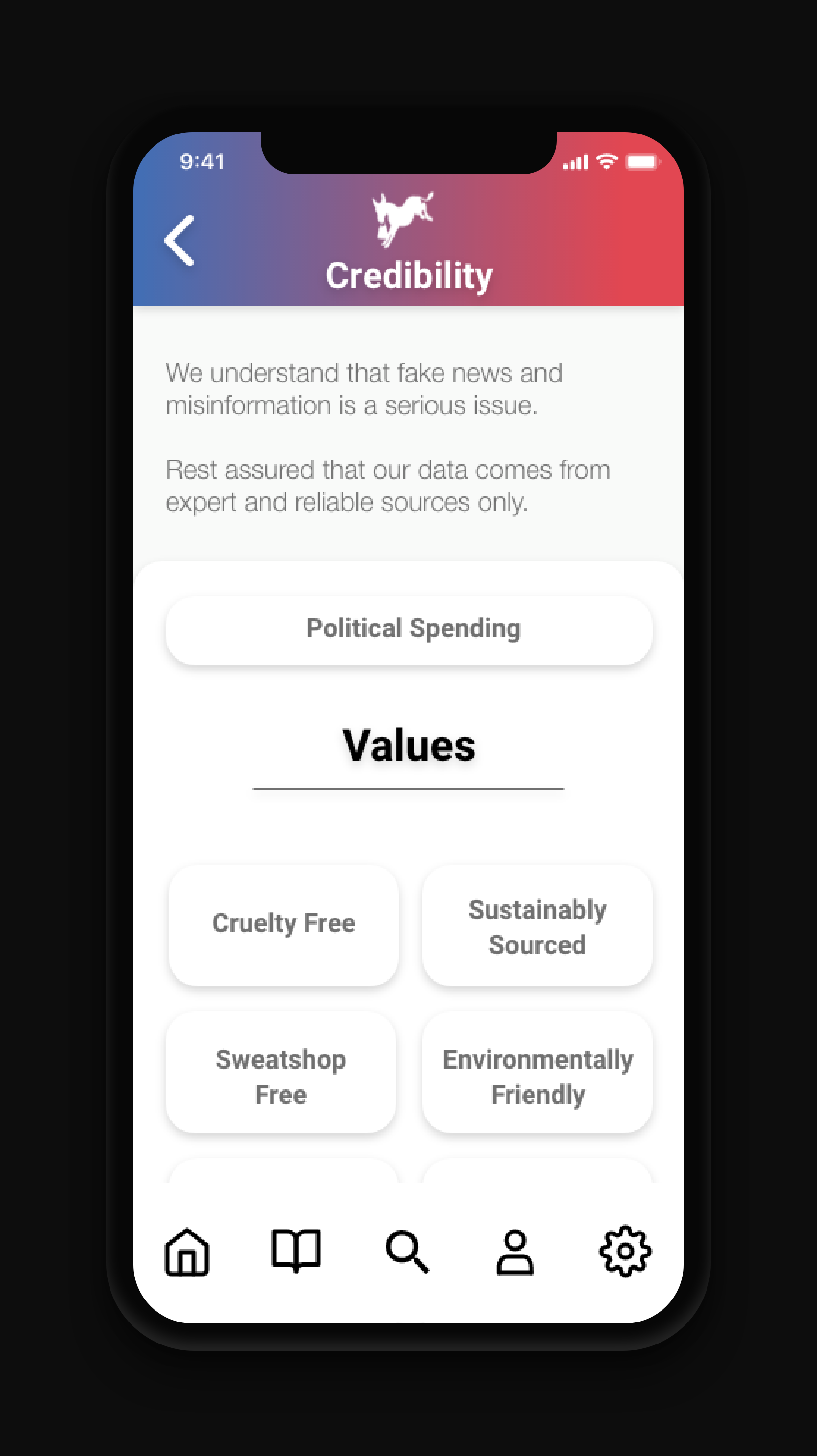
Credibility - in Settings and from Brand Pages

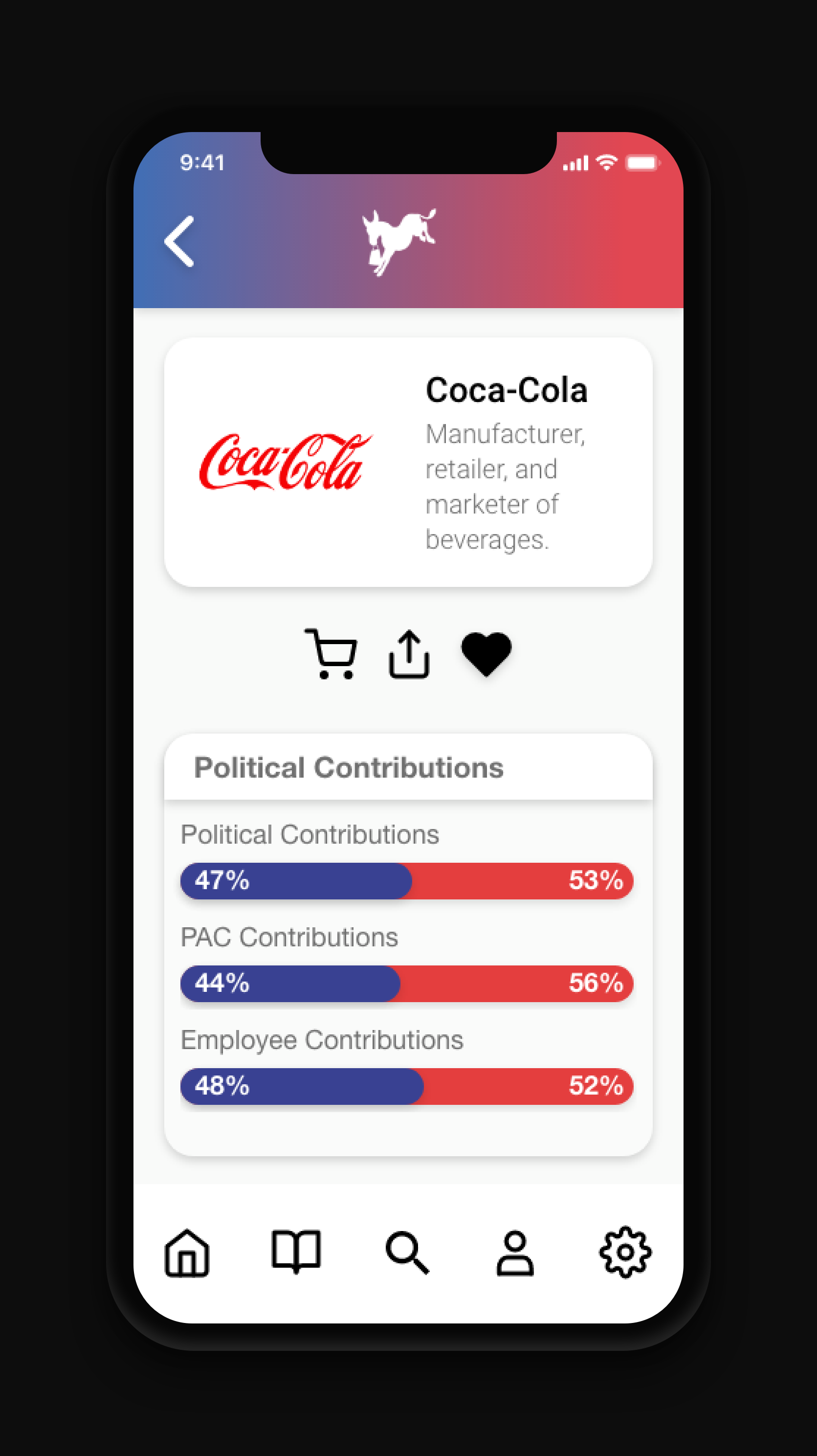
User Can Click on Political Contributions to see Information

Political Spending - FEC Information

Credibility in Settings

Credibility Main Page for Future Values Added
Recommendations
Mobile App Recommendations
● Have a break down of each company’s political contributions
● Include future values as new categories that users can track
● Use a social media program to automate curated social media content
Brand and Service Recommendations
● Consider using more neutral language
● The current text logo could be improved upon, as it looks similar to Progressive Insurance
● Strongly recommend that you consider a website redesign in the future