Design Challenge
This project is concerned with information architecture, conversational user interfaces and product design. The scope of the work is based around building a native mobile chatbot application as a pilot product for providing help and assistance to teams on the ground in all member countries around the world.
Client
The United Nations Organization (UNO) or simply, United Nations (UN), is an intergovernmental organization responsible for maintaining international peace and security, developing friendly relations among nations, achieving international cooperation, and being a center for harmonizing the actions of nations. It is the largest, most familiar, most internationally represented and most powerful intergovernmental organization in the world.
Deliverables
● Key findings around conversational UI, internal communication systems and mobile applications
● Chatbot and Mobile Application prototypes
● Usability test results that speak to feedback, iterations
● Organized set of artifacts and deliverables with documentation, and a final presentation to the client which summarizes the user experience work
User Need
The UN Is looking for a mobile chatbot and resource application. The application would be downloaded by team members who seek assistance around the office’s nine categories of issues. The user will need to have access to the application on iOS and Android, anywhere in the world, with an option to download or access the information offline.
Constraints/Role
● Timeline - October 11, 2019 - October 28, 2019
● Team - 2 members
● Role - UX / UI Designer, Researcher, Information Architect
Tools Used
Axure RP | Figma | Miro | Chatfuel
Research
Comparative Analysis
Findings from Feature Research
● A majority of the mobile applications on the market offer their service through both iOS and Android platforms.
● About 60% of the mobile apps that are in a related market have learning modules. We found that learning modules can increase information digestion which leads to a more efficient problem solving process.
● We discovered that the average age of staff in the organization ranges from 42–49. Through unofficial user interviews, we found that a significant amount of users in that demographic would prefer a traditional catalog or directory style search system in addition to a chatbot.
● Chatbots are helpful but not perfect. Offering a live chat feature is necessary especially for urgent situations.
Problem
Building an application that is friendly to a broad variety of users. The product should be simple, straightforward, and designed with universal affordance across diverse cultures around the world.
Solutions
Streamlined Onboarding Experience
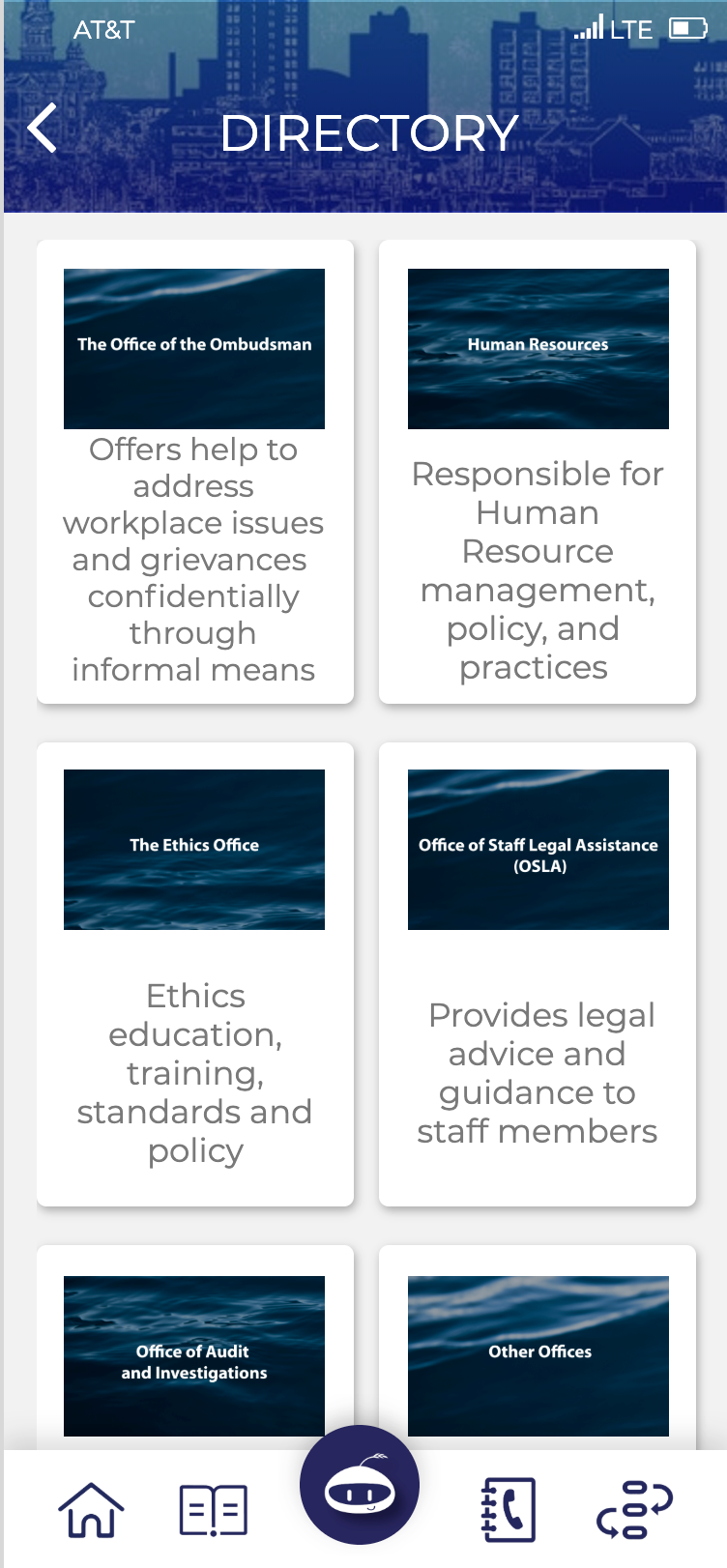
Dual Directory Systems
Live Support Chat Option for Emergency
Localization and Accessibility
Usability Tests and Iterations
Mobile Application Usability Tests
Feedback included:
● Fixing interaction bugs (e.g broken scrolling function)
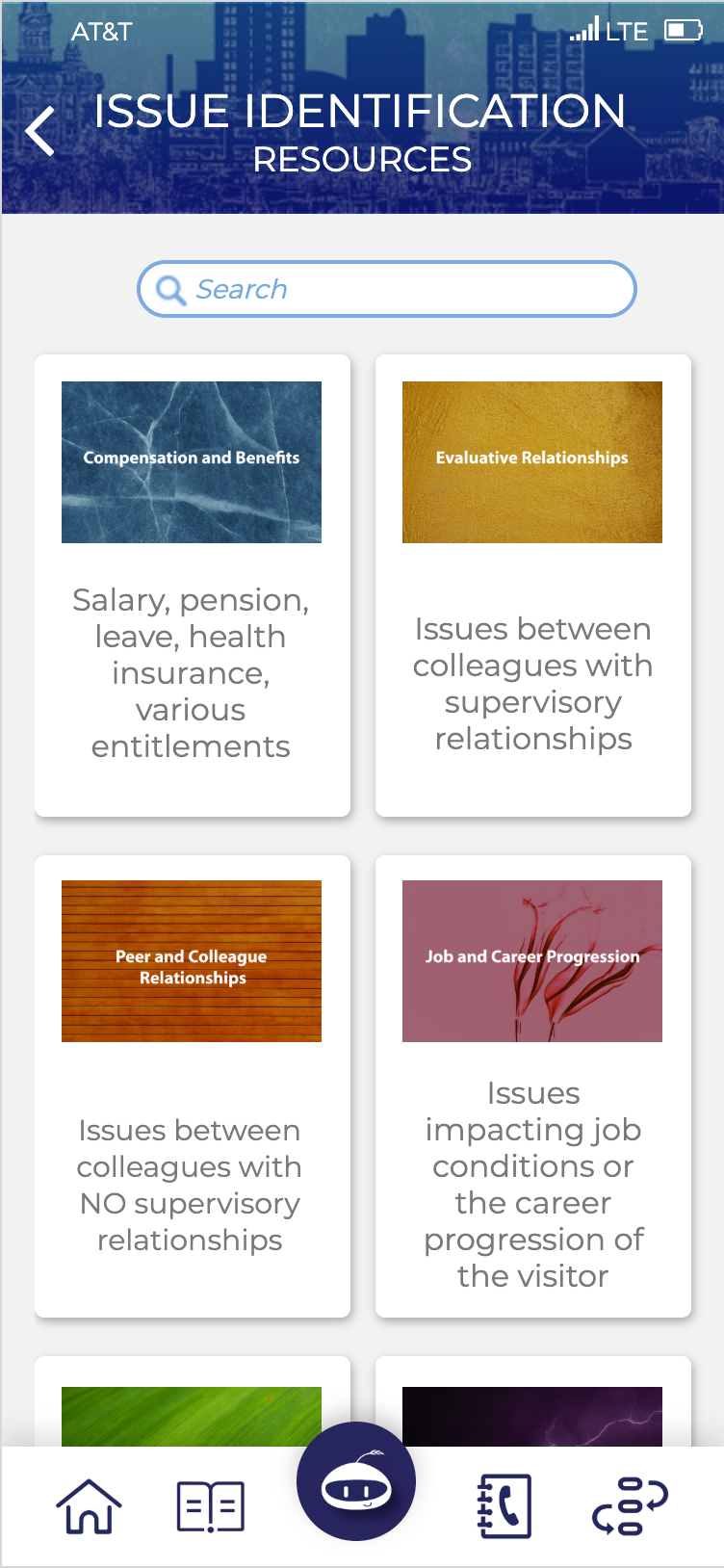
● Changing our menu categories from “Resources” to “Issue Identification” to avoid confusion
● Include a “Guest log-in” feature to provide ease of mine for those who prefer to feel completely anonymous.
Chatbot Usability Tests
Feedback included:
● AI chat function improvement with natural speech processing
● More keywords to help further identify user’s issues
● Smooth out the conversation logic and loops to make it mimic natural conversation.
Development
Site Map
We started implementing our findings by figuring out what the user flow of the mobile application might look like.
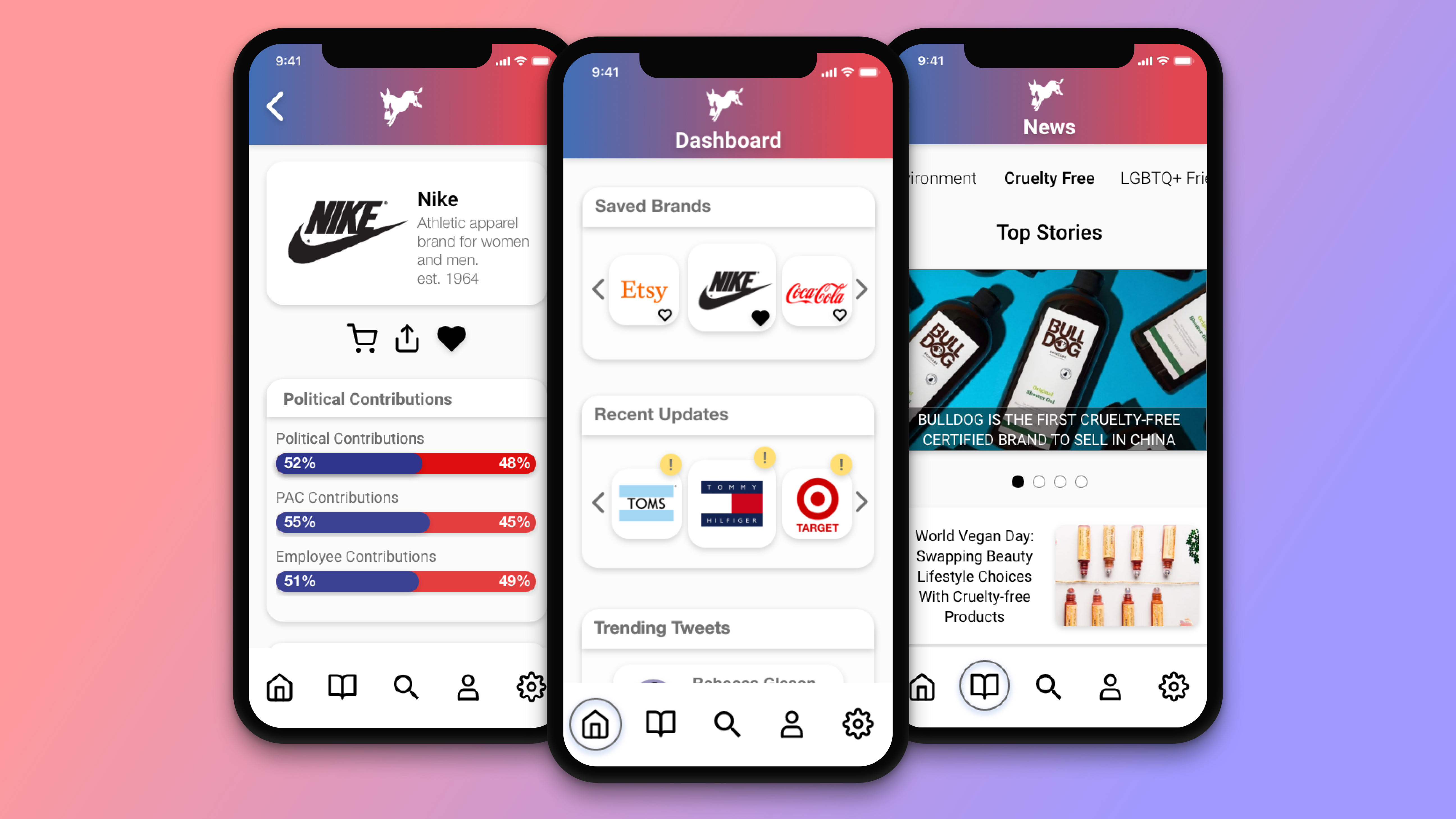
Mobile App Design
We used both Figma and Axure to build out our chatbot app prototype. Figma was used in order to quickly create low-fidelity wireframes collaboratively. We then switched over to Axure to build our high-fidelity prototype and I include interactive features for both iOS and Android prototypes. Some other design tools were also used in the process by my teammate Kacy, such as Adobe Photoshop and Illustrator for graphics and icons.




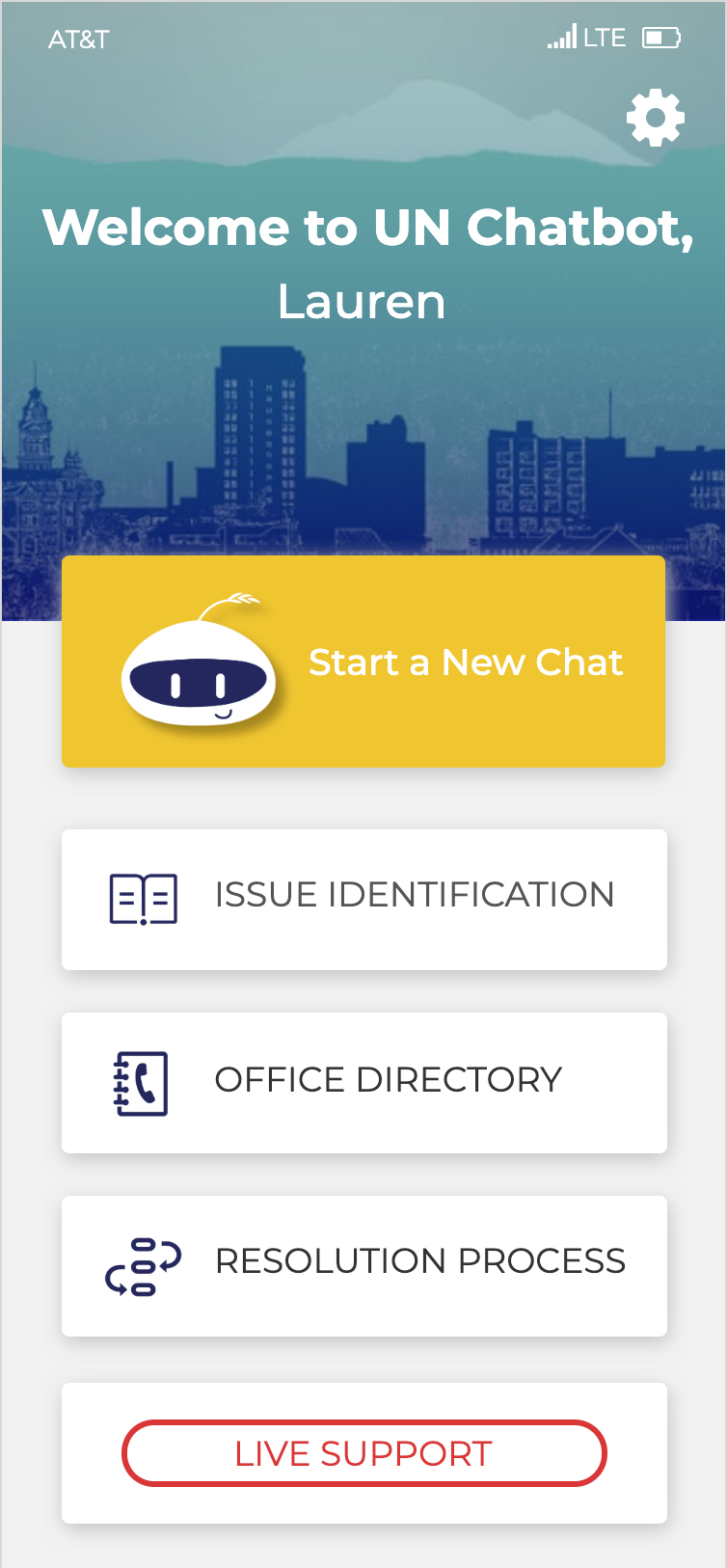
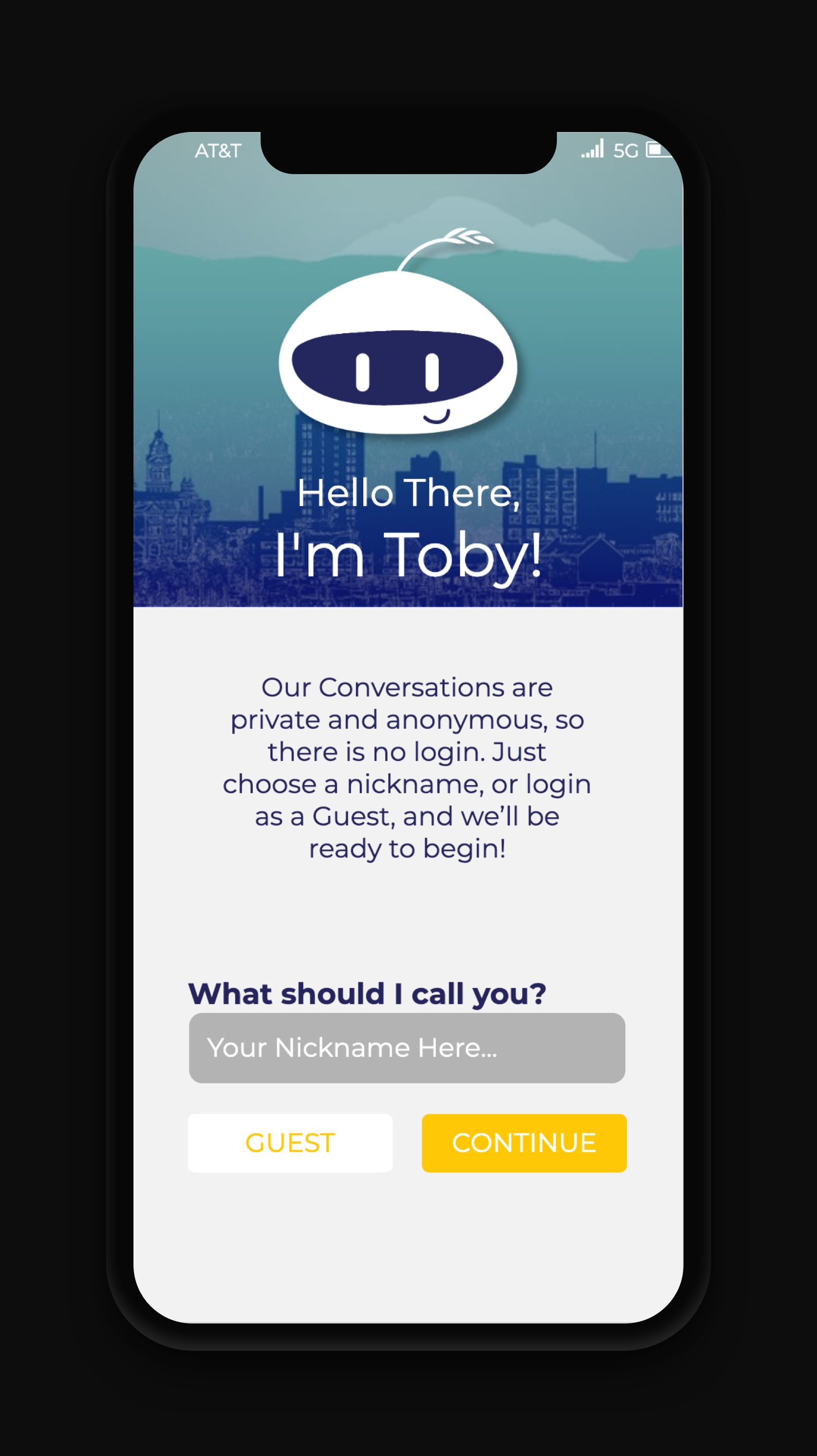
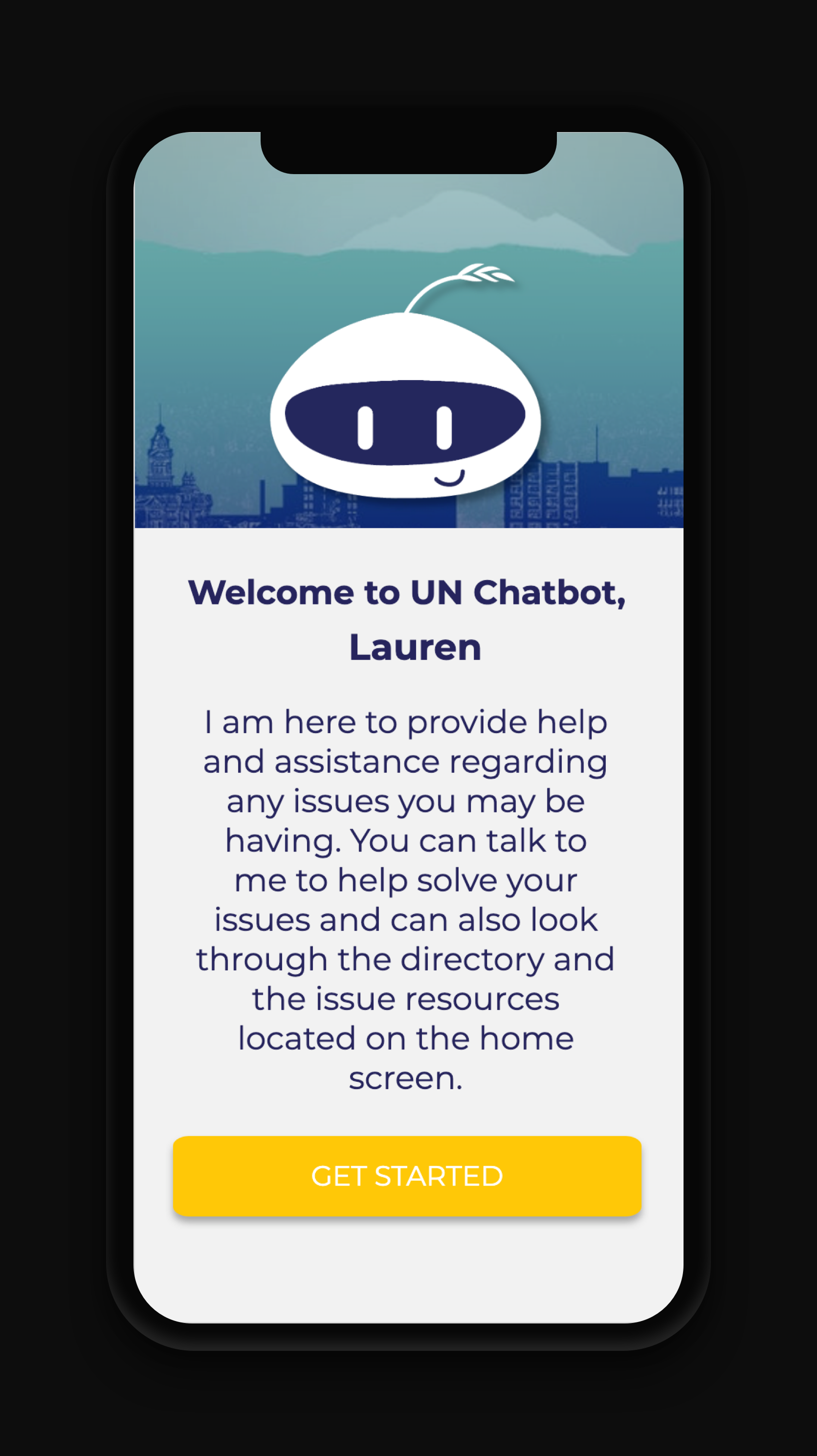
Streamlined Onboarding
The Onboarding is anonymous and customizable so that the user knows their information will not be shared and their issues will be solved in a quicker manner. We also included the live support instructions so that the user will know they can chat in real time in case of an emergency.

Greeting and Anonymous Name Login

Customization

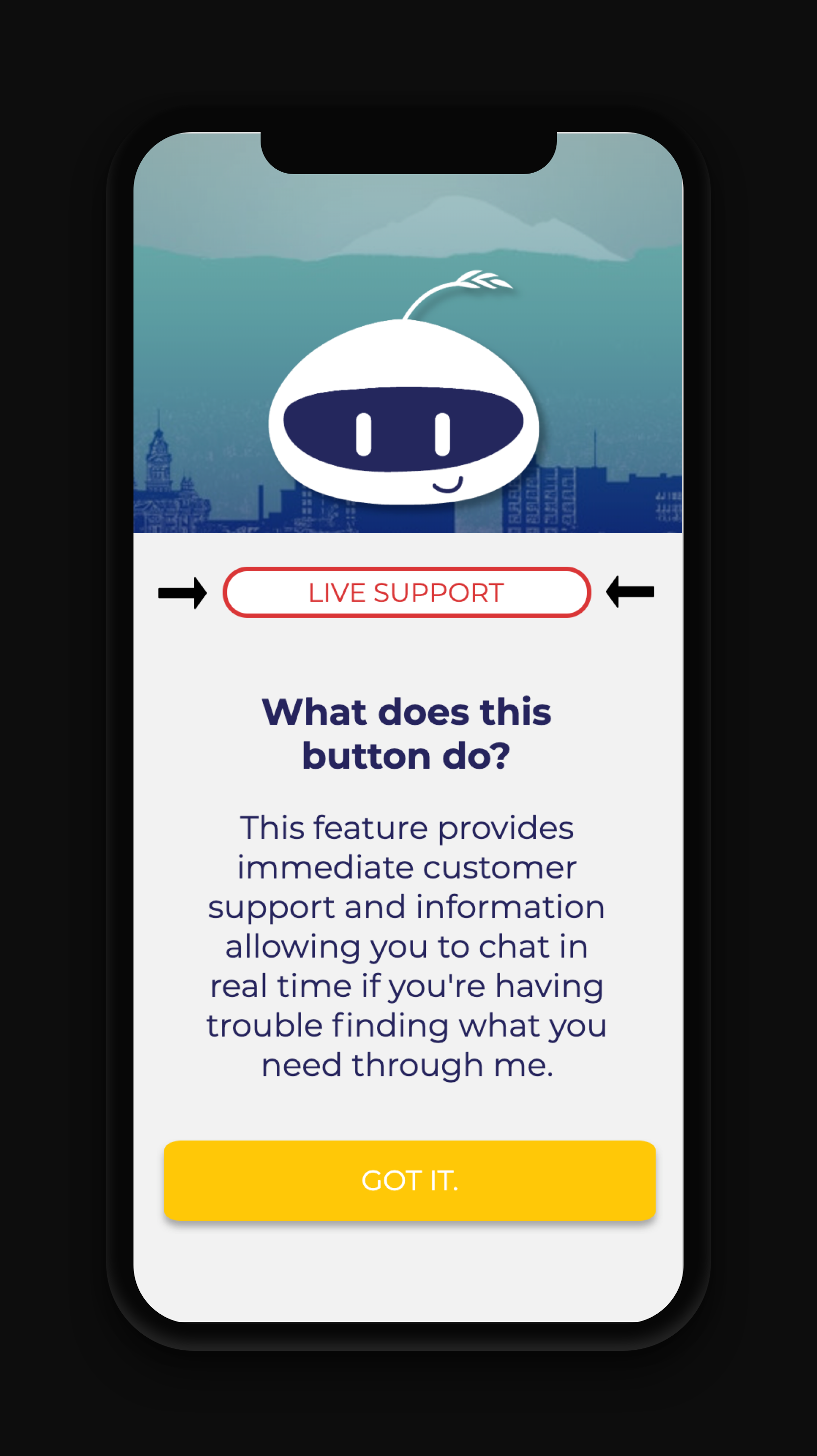
Live Support Information

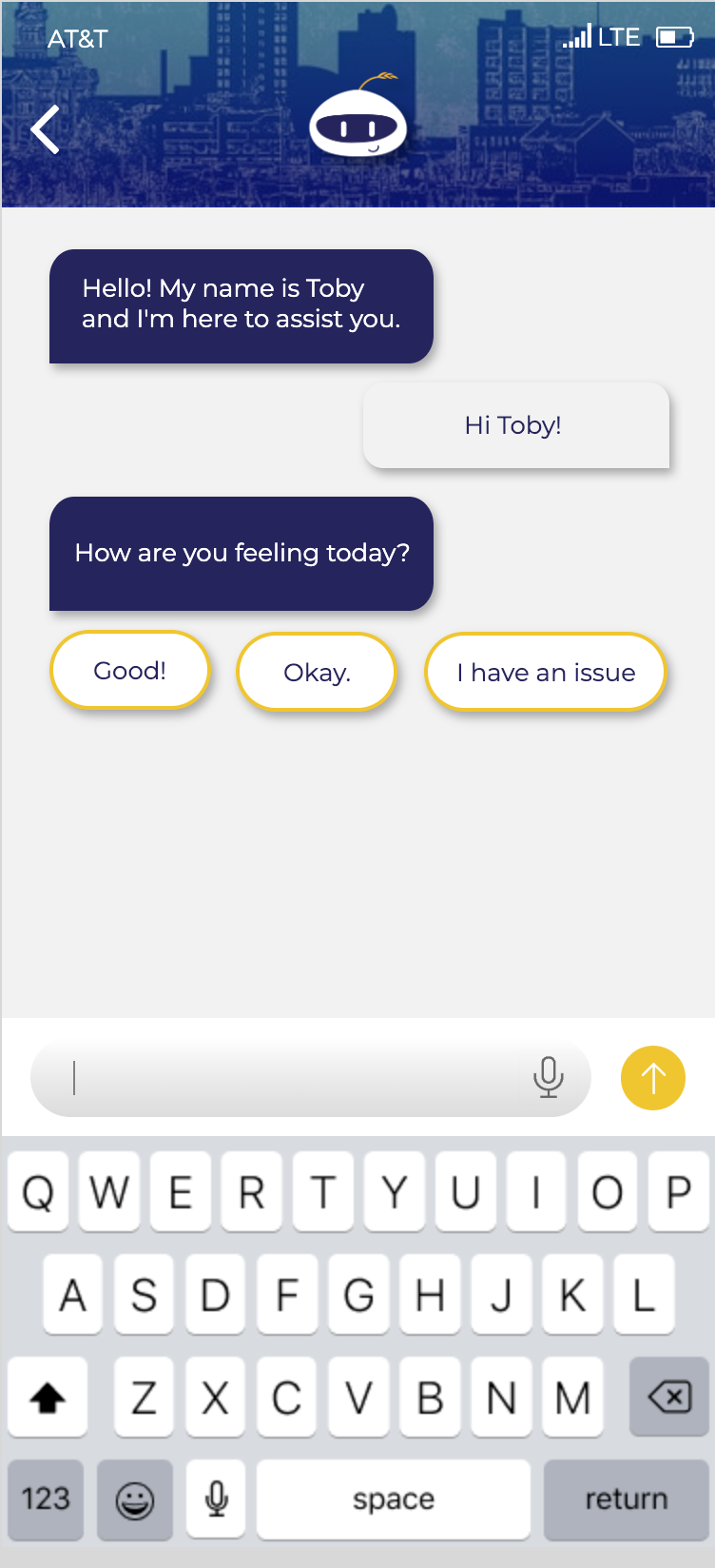
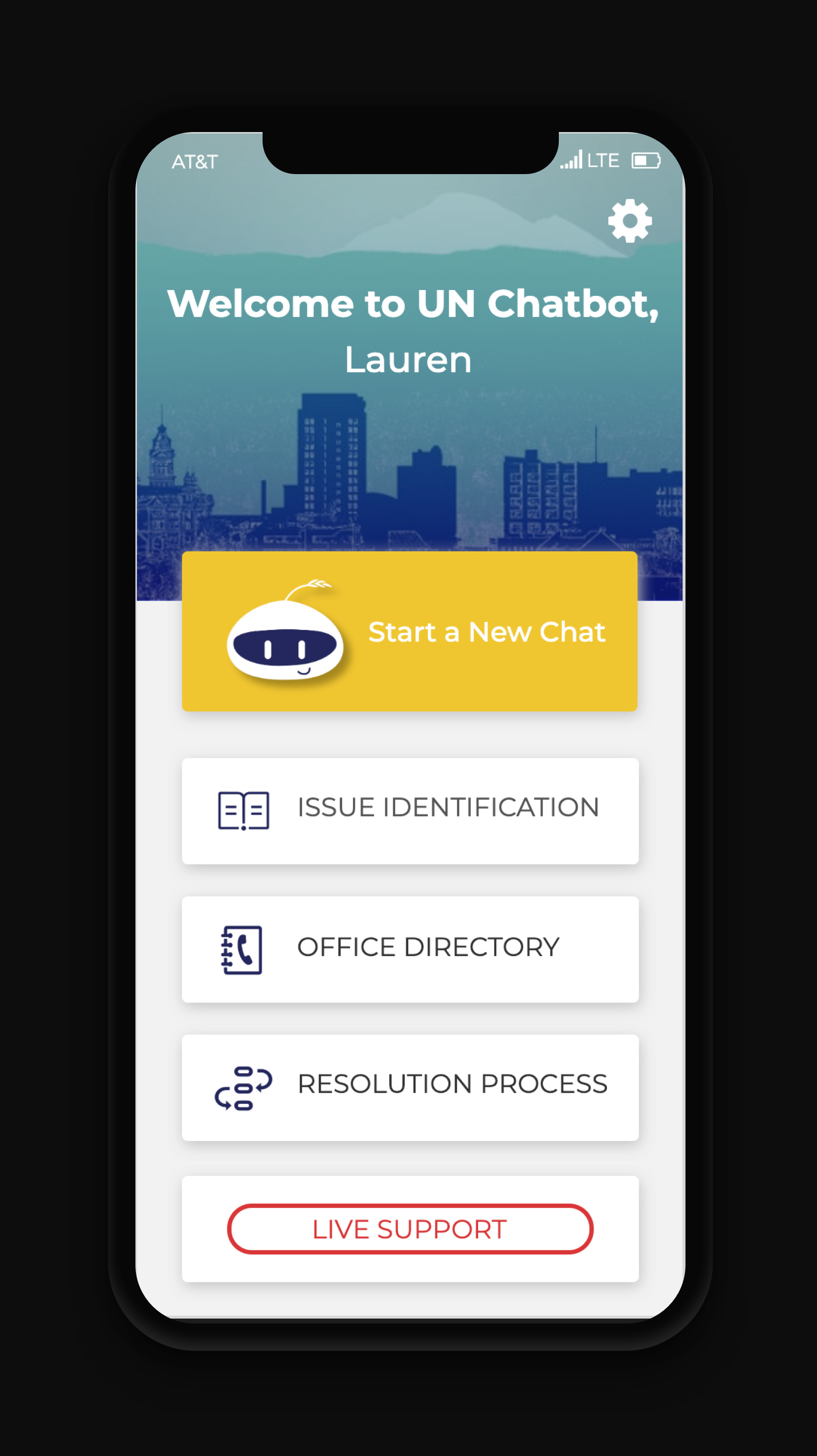
Welcome Message
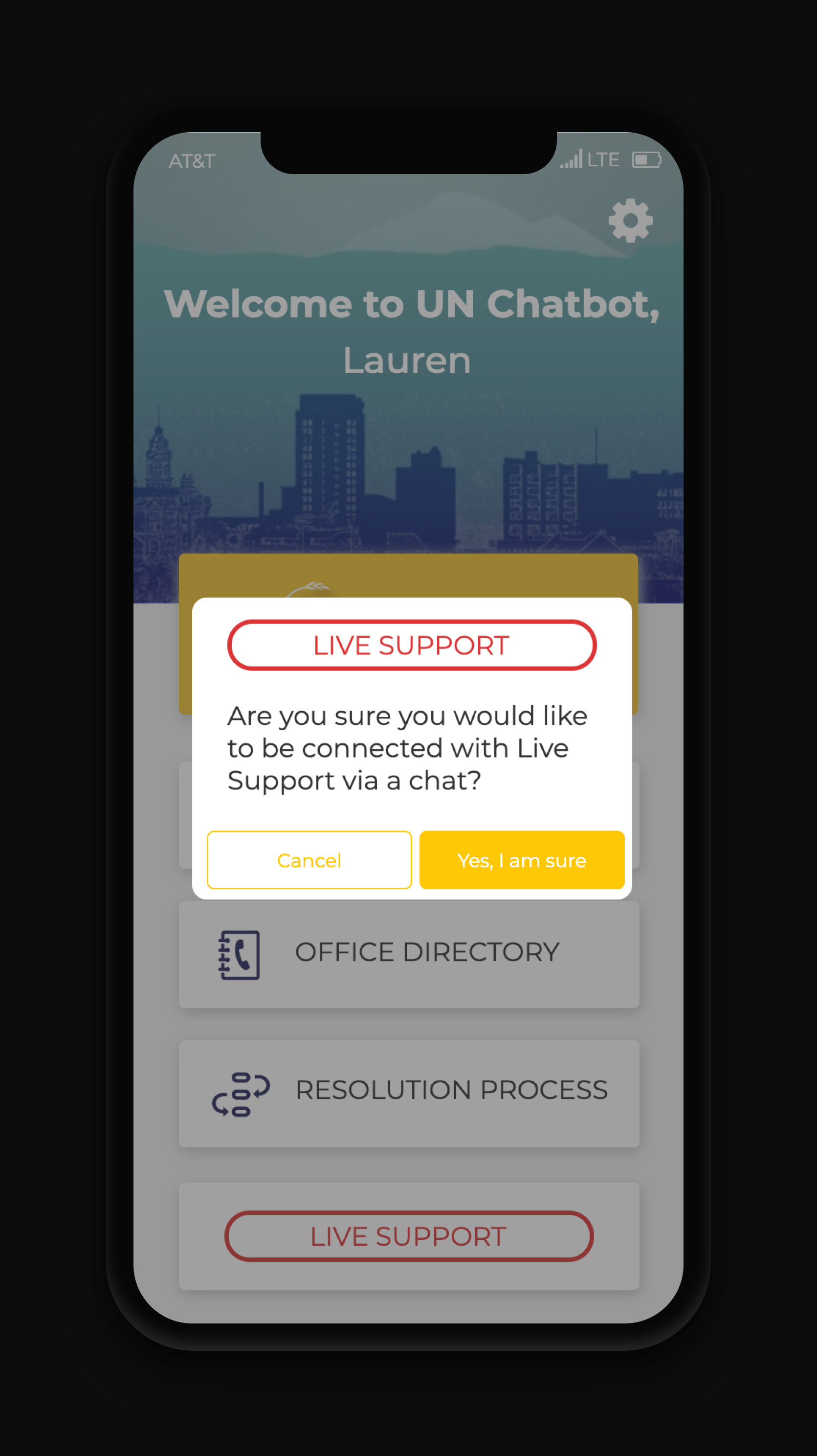
Live Support Chat Option for Emergencies

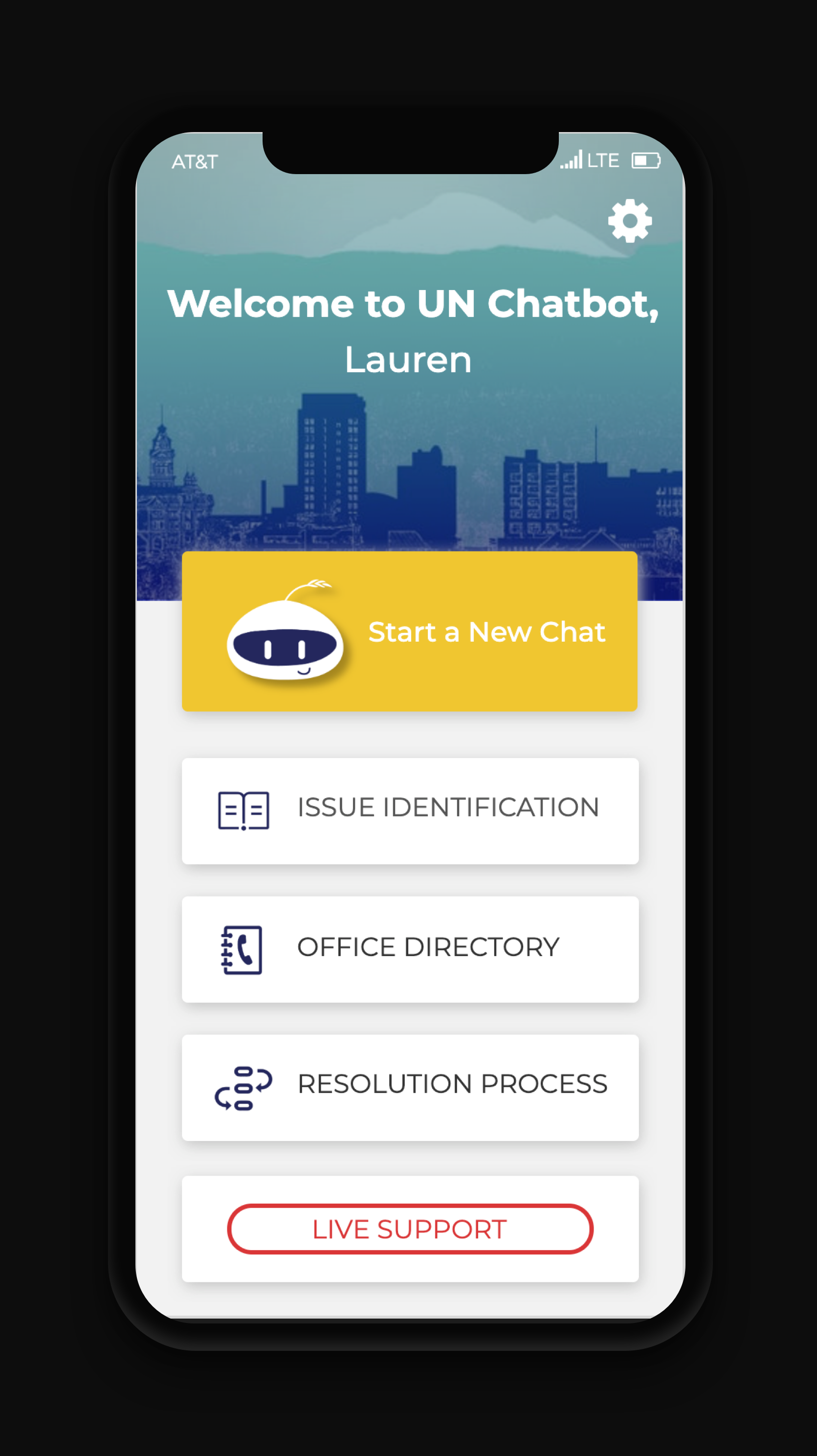
Home Page - Click on Live Support

Live Support Confirmation

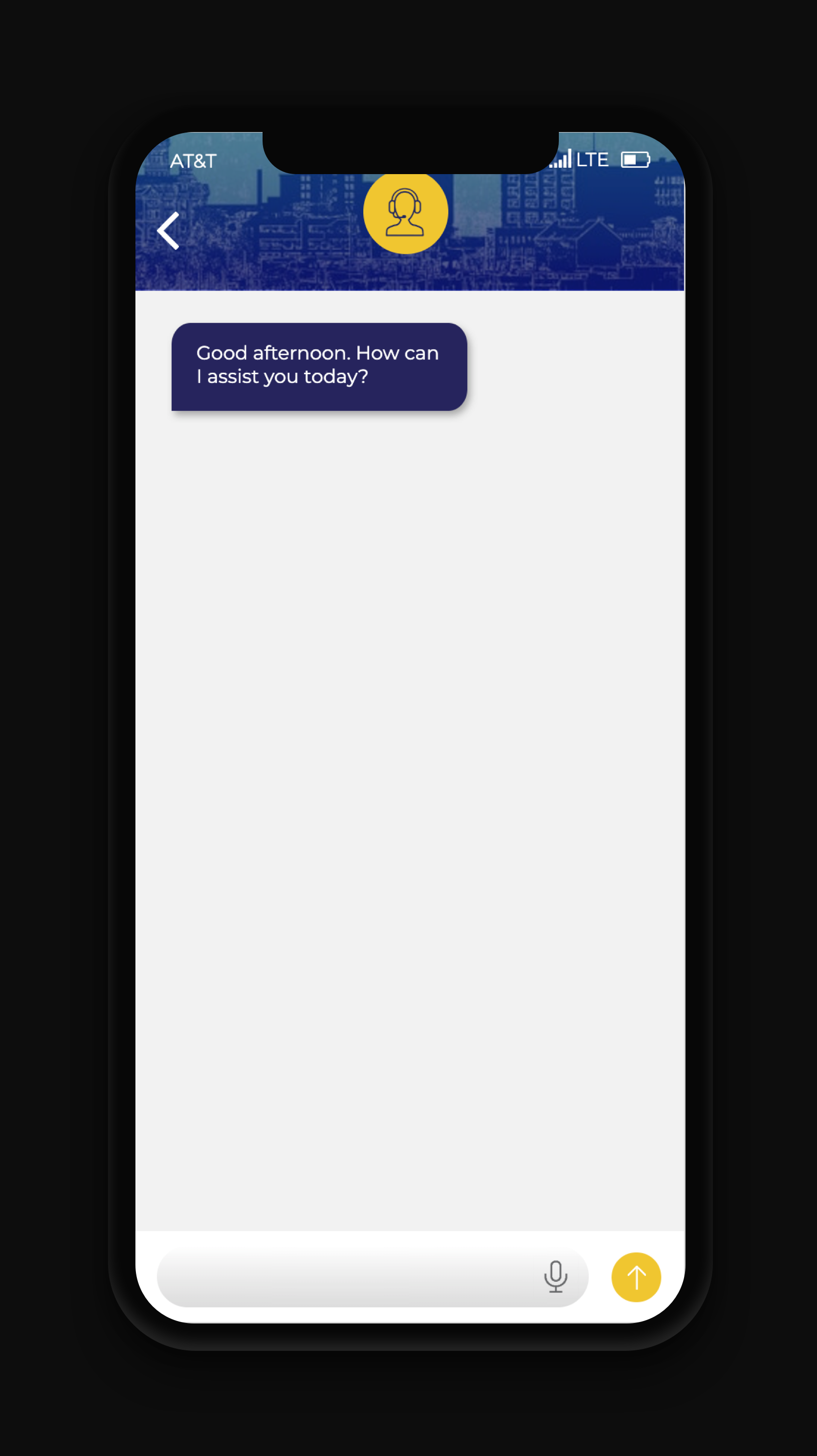
Live Support Assistance
Localization and Accessibility

Home Page

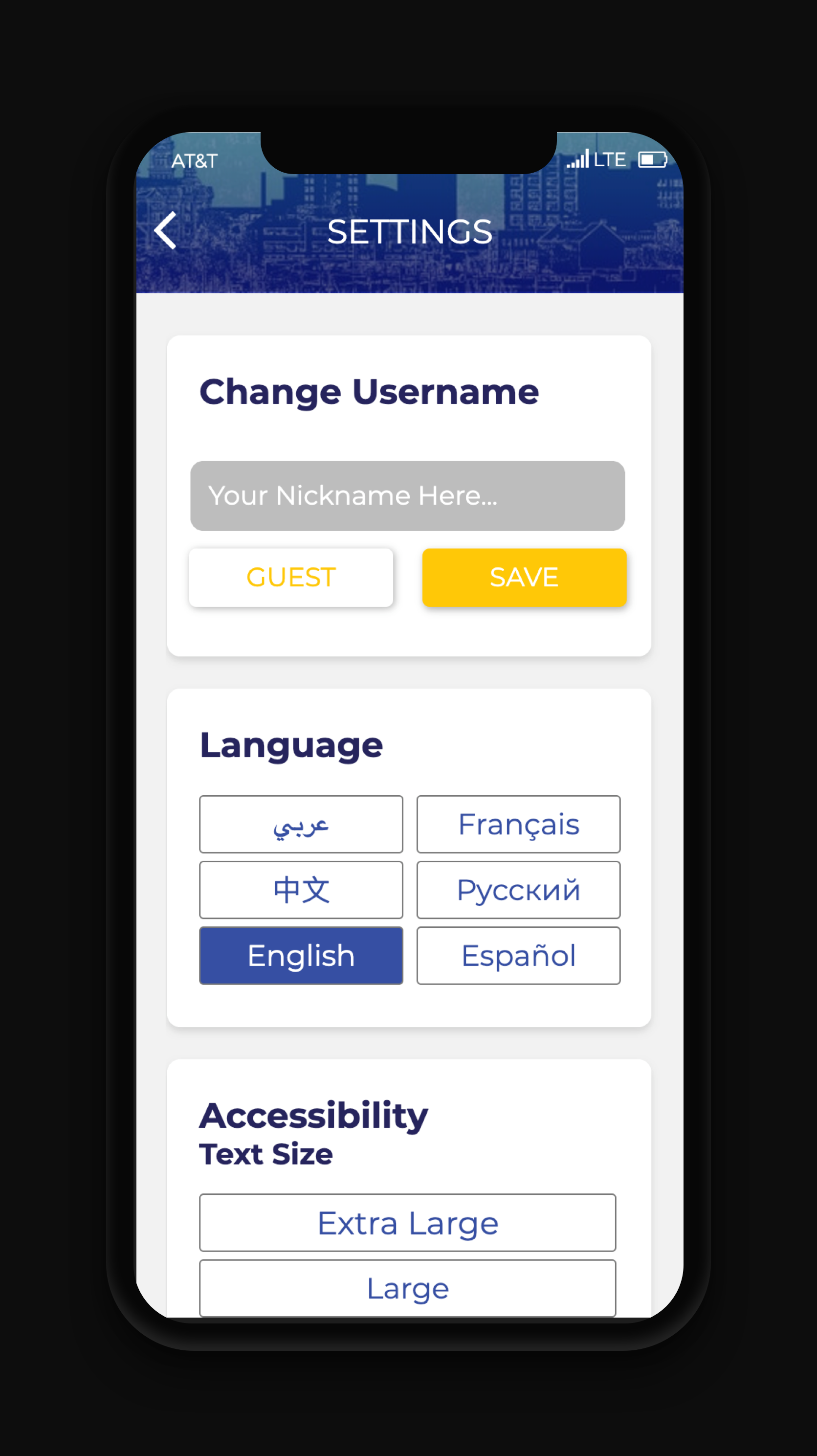
Settings and Accessibility

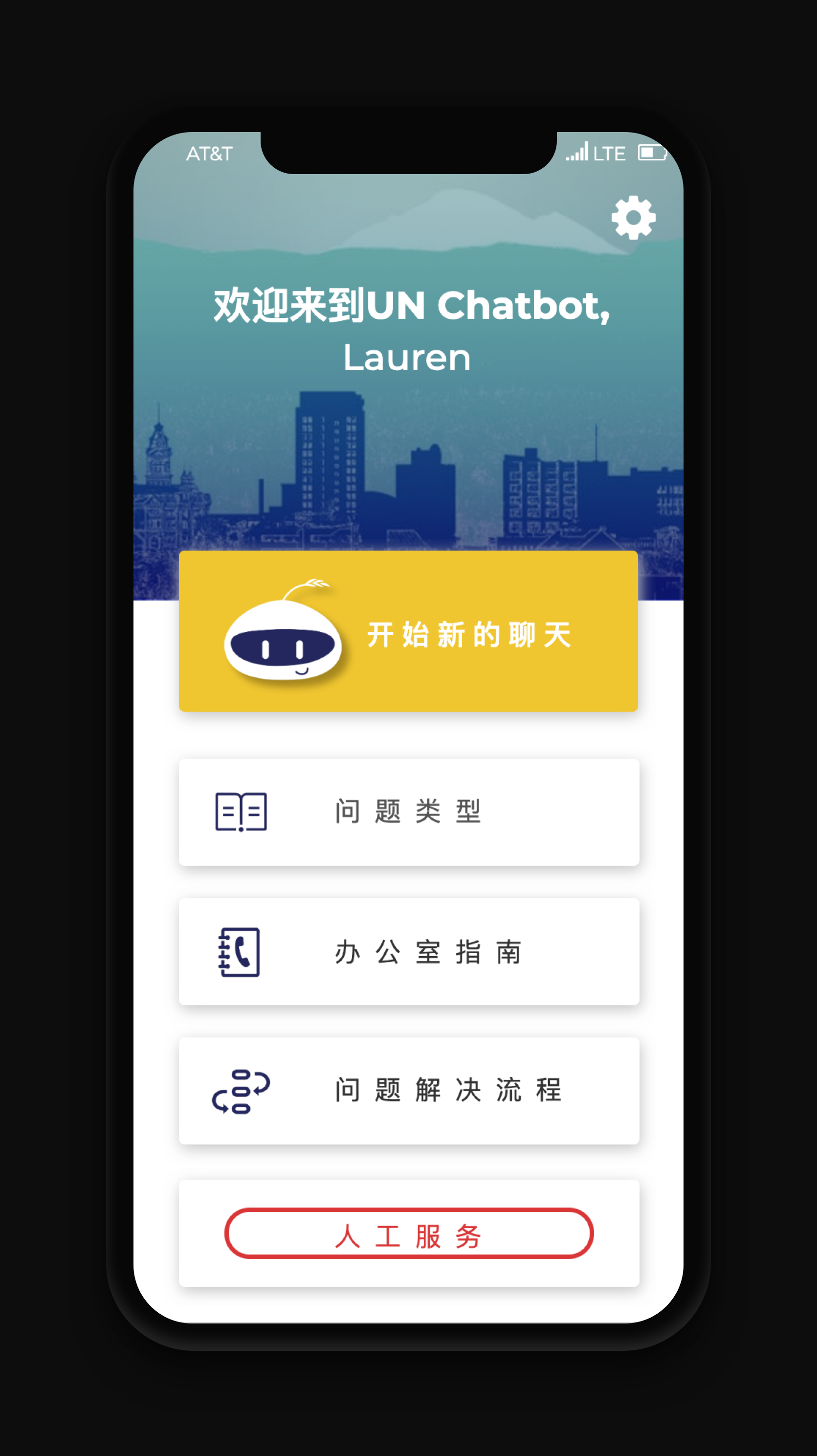
Home Page in Mandarin
Chatbot Design
Chatfuel is a live chatbot building platform designed for Facebook messenger. In our case, we used Chatfuel to build our AI-enabled chatbot “Toby” for demonstration purposes. We started with mapping out the chat flow logic with a chatbot user flow diagram, then moved on to building out key chat scripts before we started building in Chatfuel. The last step was enriching the AI keywords and conversation flow to mimic natural human conversations.
Our chatbot features include:
● AI natural conversation and basic speech/keyword identification
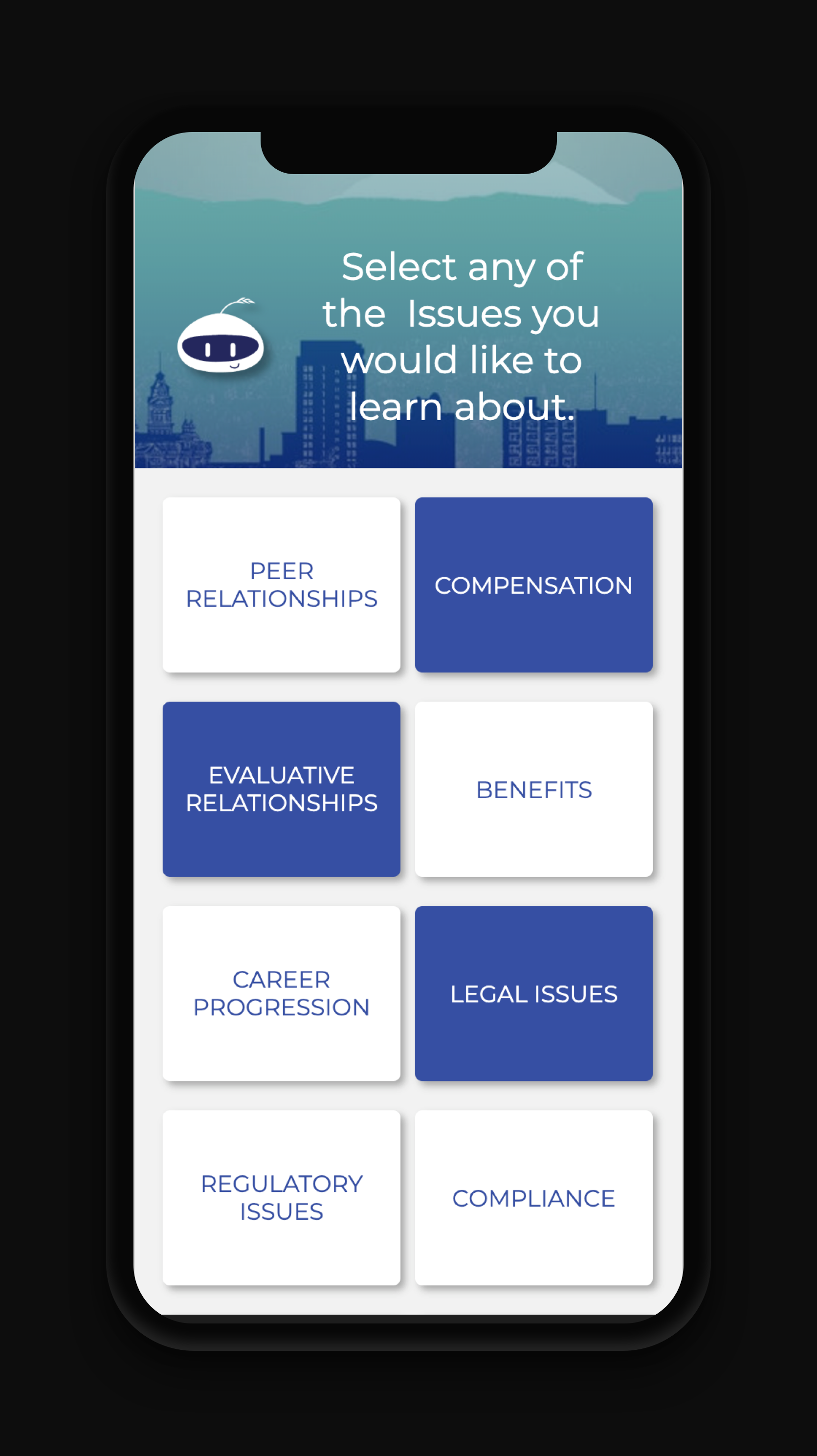
● 9 issues directory UN key office directory
● Process directory Live chat support for urgent conditions
● Expandable learning modules
● Other chatbot basic functions
Chatbot AI Decision Tree
Prototypes
Road Map - Next Steps
In order to help the Client with future design and build out of the Mobile Application Prototype we created a roadmap and categorized it in four phases. Although we didn’t get much information about the team of developers and designers that would be working on the Application, we were able to come up with a general idea of what each phase would look like — not including a timeline.